Введение
Цифровизация — мировой тренд, который породили современные технологии. Цифровизация коснулась всех сфер жизни человека: промышленности, экономики, образования и, наконец, культуры. В частности, наиболее крупные музеи создают виртуальные выставки, которые мог посетить каждый, не выходя из дома. Помимо виртуальных выставок музеи размещают на своих сайтах информацию о будущих мероприятиях, статьи, публикации или даже открывают пользователям возможность покупки билетов онлайн.
Многие музеи стремятся стать доступными большему числу населения, в том числе людям с особыми потребностями. Доступность — один из главных аспектов пользовательского опыта, причем этот термин относится не только к людям с ограниченными возможностями [1]. Web Content Accessibility Guidelines (WCAG) выделяет четыре принципа доступности веб-контента:
- воспринимаемость: представленная информация и компоненты пользовательского интерфейса должны иметь только такой вид, который может воспринимать пользователь;
- управляемость: пользователь должен иметь возможность управлять компонентами интерфейса и навигации;
- понятность: информация и поведение пользовательского интерфейса должны быть понятными и предсказуемыми;
- надежность: контент должен быть надежным в такой степени, чтобы пользователи могли интерпретировать его с помощью пользовательских приложений, в том числе вспомогательные технологии (управление с клавиатуры, программа чтения с экрана) [2].
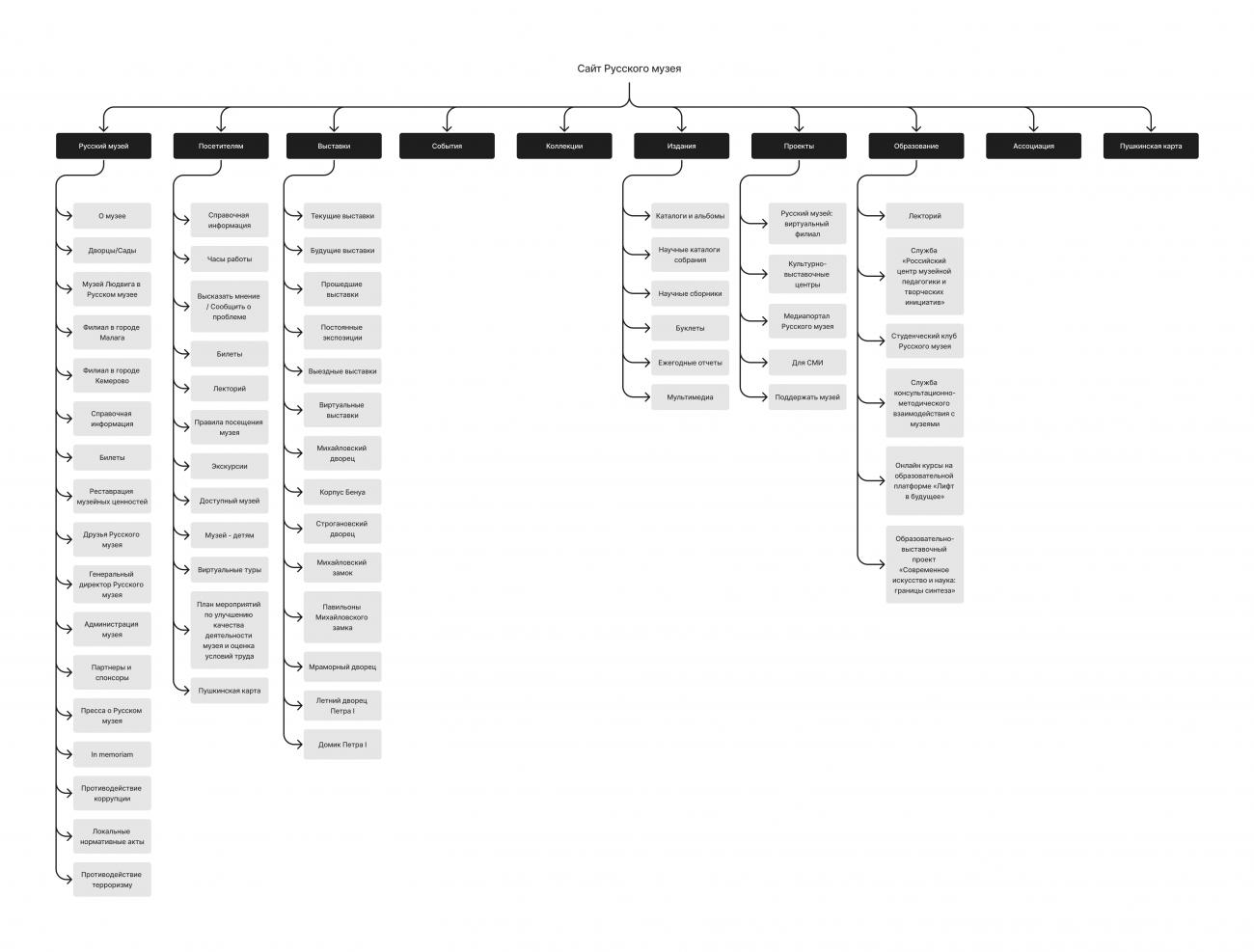
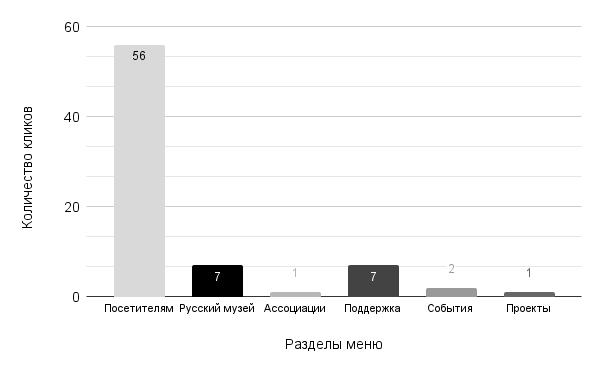
В российских нормативных документах не прописаны конкретные рекомендации для культурных учреждений по доступности цифровой среды. Текущее решение архитектуры систем организации, предметизации и навигации оценивается пользователями как неудовлетворительное, а также вызывает трудности взаимодействия с веб-сайтом Русского музея (рис. 1). Разработка доступной версии поможет сделать взаимодействие пользователя с веб-сайтом более эффективным, то есть уменьшит количество потенциальных ошибок, ускорит взаимодействие и увеличит степень удовлетворенности пользователя [3].
1. Виды архитектур систем организации, предметизации и навигации
Для обозначения архитектуры систем организации, предметизации и навигации используют термин — информационная архитектура (англ.: Information Architecture, IA).
Система организации отвечает за содержание веб-страниц и логические связи между ними. Она делится на 4 архетипа согласно таксономии Данахера и др. [4]: матричная, иерархическая, туннельная и гибридная.
Матричная система организации подразумевается максимальное количество содержимого в пределах одной веб-страницы, а сама структура имеет свободную форму. Эффективность данного метода проектирования прямо связана с тем, насколько хорошо ссылки предвосхищают ожидания пользователя. Линч и Хортон рекомендуют [5] использовать этот метод к небольшим веб-сайтам, предназначенным для опытных пользователей, которые знакомы с базовой организацией контента. Примером матричной системы организации являются государственные веб-ресурсы, например, сайт gosuslugi.ru или информационные, такие как wikipedia.org. Структуру веб-сайта Русского музея также можно отнести к матричной.
Иерархическая структура знакома большинству пользователей, так как она напоминает книжное оглавление или организацию файловых каталогов на компьютере. Но эффективность иерархической структуры снижается, если контент расположен на слишком большом количестве уровней. Когнитивная нагрузка на пользователя увеличивается из-за дополнительных усилий, необходимых для детализации такого большого количества контента [6]. Наиболее распространенным примером такой структуры являются интернет-магазины, где пользователи выбирают категории товара, конкретизируя искомый товар на каждом этапе.
Туннельная система организации является полной противоположностью матричной, пользователь получает доступ к информации пошагово, то есть для перехода на следующую страницу необходимо выполнить все условия текущей. Такая структура исключает доступ к любым вспомогательным или связанным веб-страницам, которые рассматриваются как потенциальные отвлекающие факторы. Чаще всего такую структуру можно встретить при покупке билетов, где пользователь последовательно заполняет форму, которая отображается частями. Некоторые проектировщики называют эту структуру воронкой процесса (англ. process funnel) [4].
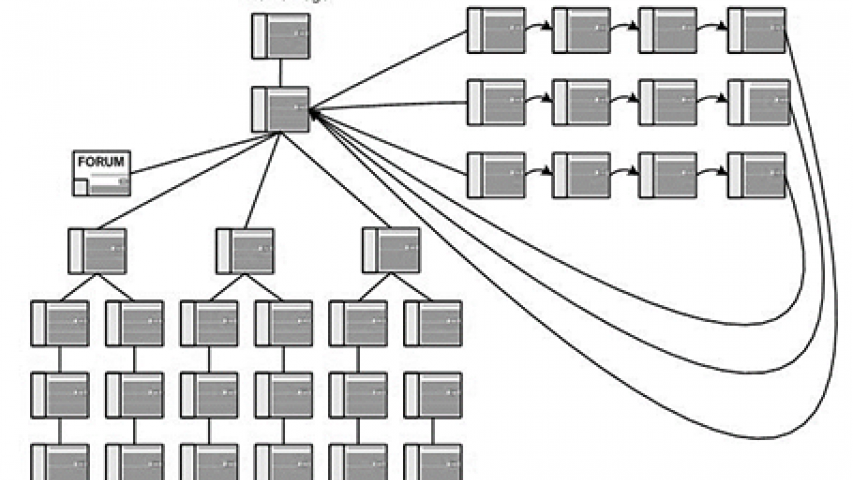
Гибридная система организации (рис. 2) позволяет совмещать вышеперечисленные методы, применяя их в зависимости от содержания и цели, которую ставит пользователь. Гибридная структура имеет более сложную конструкцию, но и встретить ее можно на веб-сайтах, решающих проблемы комплексно, а порой имеющих непересекающийся функционал.
Каждый подход проектирования структуры имеет свои сильные и слабые стороны, а обоснование использования любого конкретного метода носит скорее теоретический характер, чем подтвержденный или общепринятый [4].
Система предметизации отвечает за именование страниц и навигацию (именование пунктов меню), а также представляет собой самый трудный аспект информационной архитектуры, так как любая неопределенность, связанная с пользователем, содержимым или контекстом, может привести к неточной интерпретации обозначения. Наиболее значимой характеристикой такой системы является последовательность, то есть предсказуемость. Именно предсказуемую систему легче освоить и на основе двух-трех обозначений пользователь может предсказывать поведение других компонентов.
Система навигации отвечает за переход между страницами, помогает пользователям понять их местоположение на веб-ресурсе, и куда они могут перейти. Существует три типа систем навигации: глобальная, локальная и контекстная. Глобальные системы навигации обычно представлены в форме шапки сайта — панель глобальной навигации, содержащая меню с основными категориями, представленными на сайте. Помимо встроенных, также используют вспомогательные системы навигации, такие как: карты сайта, указатели и руководства, находящиеся на отдельных страницах ресурса. Карты сайта встречаются часто, более чем половина сайтов в интернете [7] используют их, и, несмотря на это, пользователи редко к ним обращаются. Однако карты сайта все равно рекомендуются к использованию [7], как второстепенная функция навигации, так как выручает пользователей в критические моменты и дает полное представление о сайте.
2. Карточная сортировка
Глобальная цель всего исследования — выявить и экспериментально проверить разработанную архитектуру систем организации, предметизации и навигации, чтобы повысить степень удобства использования веб-сайта Русского музея. Для этого были проведены вспомогательные исследования такие, как удаленная смешанная карточная сортировка и открытая сортировка в группе.
С целью предварительной оценки информационной архитектуры веб-сайта Русского музея в удаленной карточной сортировке респондентам предлагалось распределить карточки (табл. 1) по четырём заранее заготовленным группам: «Посетители», «События», «Образование», «Русский музей». Пользователи могли создавать новые группы.
Таблица 1. Карточки, предложенные для сортировки
| Карточки | |||||
| Аспирантура | Фонд «Друзья Русского музея» | Онлайн-курсы | Коллекции | Поиск владельцев | Издания |
| Администрация | Российский центр музейной педагогики и творческих инициатив | Лекторий | Контакты | Пресса | Архив выставок |
| Дошкольное образование | Служба консультационно-методического взаимодействия с музеями | Выездные выставки | Филиалы | Реставрация | Проекты |
| Правила посещения | Студенческий клуб Русского музея | Дворцы и сады | Выставки | Поддержать музей | Доступный музей |
| Виртуальное посещение | Партнеры и спонсоры | Экскурсии | О музее | Развитие | Постоянные экспозиции |
В сортировке приняло участие 24 респондента, 7 из которых прошли дополнительные интервью. Всего было создано 14 уникальных групп, при этом медианное время, затраченное на сортировку, составило 5 минут 7 секунд. В интервью респонденты отметили, что им было сложно распределить все термины по группам, и они не очень охотно создавали новые группы. Некоторые термины вызывали вопросы, и респонденты, не определившись, куда отнести тот или иной термин, определяли его в группу «Русский музей» или «Посетителям». Например, один из респондентов подумал, что карточка «Доступный музей» — это часы работы музея и поэтому отнес это к «Посетителям».
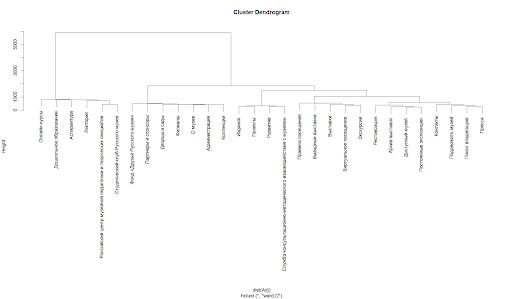
Результаты эксперимента показали, что у пользователей возникают трудности при взаимодействии с системами организации и предметизации, а, значит, и навигации. В значительной степени на результаты повлияла низкая мотивация респондентов, а также смещение выборки в сторону студентов возраста 22–24 лет. В качестве результата разделения по группам была взята дендрограмма, построенная по методу Варда (рис. 3).
Для более подробного изучения пользовательского опыта была проведена открытая карточная сортировка в группе. В качестве референса была взята статья Алекса Сундта и Тигана Истмана [8], в которой приводится исследование информационной архитектуры веб-сайта библиотеки (Государственного университета Юта, США). Сравнение того, как различные пользователи группируют и классифицируют карточки, может помочь определить принципы и тенденции в подходе к задачам на веб-сайте, образе мышления пользователей, что позволит разработать более удобную информационную архитектуру для конкретной аудитории. Как отмечают исследователи, такой метод облегчает пользователям задачу сортировки большого количества карточек за более короткий период времени [8]. Данный метод поможет при составлении новой архитектуры веб-сайта музея. Статья показывает, что важно опираться на опыт потенциальных пользователей веб-ресурса, не только при проектировании структуры, но и при именовании страниц.
Участникам эксперимента предлагалось в группе совместно распределить 69 карточек по категориям, которые участники создавали самостоятельно, ограничений по числу категорий не было. Также у пользователей не было ограничений на число уровней, но было озвучено, что перед ними карточки второго уровня. Длительность эксперимента составила 60 минут. На карточках с одной стороны были распечатаны названия пунктов меню, а с другой — краткое описание, какая информация представлена на странице с таким наименованием. Для участия были приглашены 3 респондента разных возрастных групп, женщина 70 лет, женщина 46 лет, мужчина 24 лет. Более активное участие в обсуждении принимали мужчина и женщина 46 лет, женщина 70 лет высказывала свое несогласие, но в ходе обсуждения чаще соглашалась на предложенные решения.
Респонденты начали сортировку с локаций, определив сначала корпуса, находящиеся в г. Санкт-Петербург в одну группу, и филиалы других городов — во вторую. После локаций респонденты вели сортировку по смыслам: экскурсии с выставками, правовые документы, общая информация и так далее. Поначалу участники определили «Справочную информацию», как ненужную информацию для пользователей, в группу документы. Это значит, что пользователем неясно, какая информация находится в этом разделе. Многие категории появлялись из существующих карточек, например, «О музее» и «Дворцы / Сады». Все выставки (будущие, текущие, прошедшие) было предложено объединить в один раздел с единым календарем. Павильоны Михайловского замка предложено отнести к третьему уровню в подраздел категории «Михайловского замка». Карточка «События» отнесена к лишним, так как, по мнению участников, выставки и экспозиции уже есть, отдельная категория не нужна. Участникам было дано пояснение, что в музее проводится ряд мероприятий, которые нельзя отнести к выставкам и экспозициям, например встречи с психологом, арт-терапии и так далее. Участники предложили назвать эту категорию мероприятий «Встречи» или отнести их в раздел «Лекторий». «Буклеты» отнесли к лишним карточкам, так как в этом разделе нет иллюстраций, и, по мнению участников, пользователям не нужен этот раздел. «Локальные нормативные акты» также посчитали лишними, так как информация в этом разделе не обновляется с 2016 года, если музей предоставит свежие данные, то участники согласились отнести этот раздел в категорию «Документы».
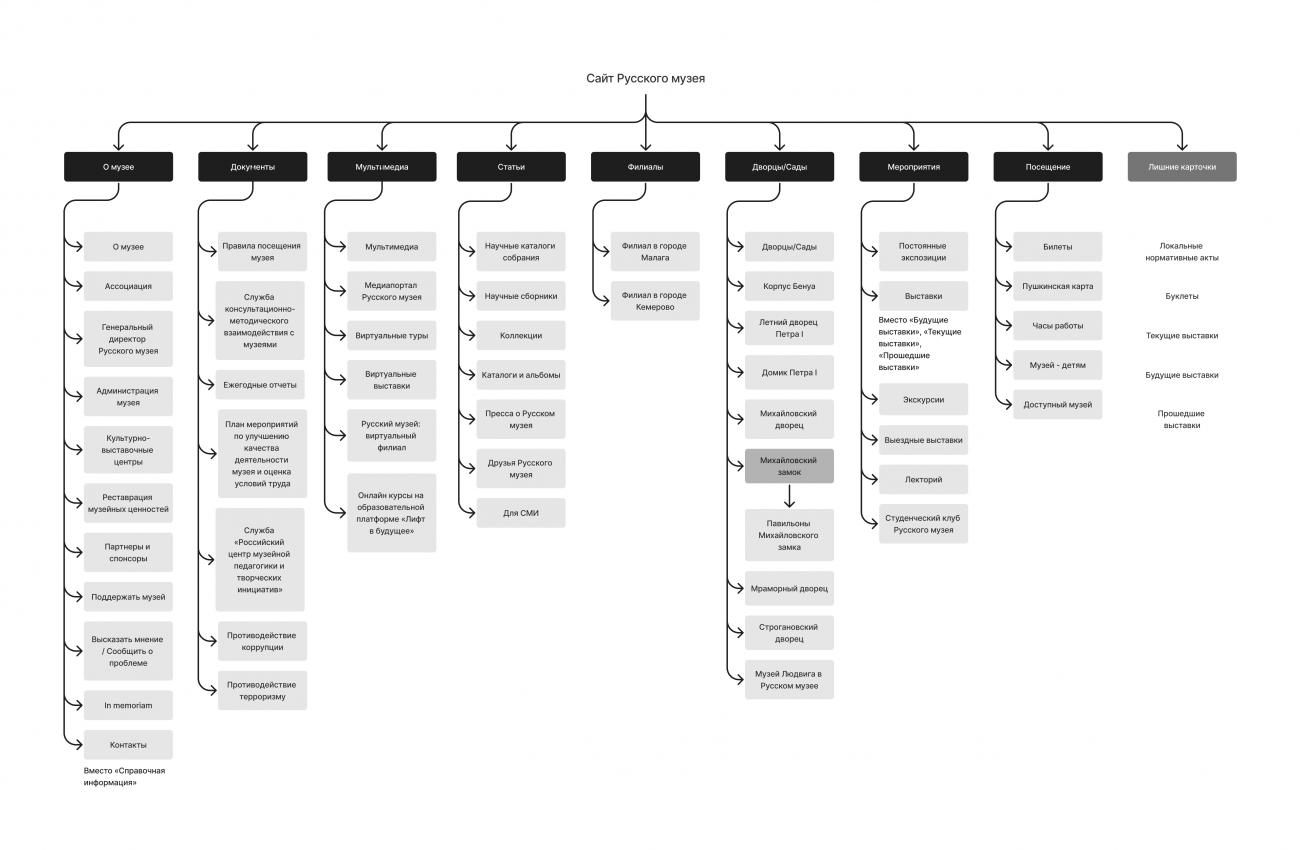
В ходе карточной сортировки были выявлены новые решения по оптимизации информационной архитектуры (рис. 4). В дальнейшем планируется спроектировать информационную архитектуру, опираясь на рекомендации участников эксперимента и существующие структуры сайтов известных музеев, а также провести серию экспериментов с новой информационной архитектурой в формате конкурентного древовидного тестирования.
3. Конкурентное древовидное тестирование
Основной целью эксперимента было удостовериться, что предложенное изменение в архитектуре улучшает пользовательский опыт. А именно, если раздел, содержащий контакты музея, будет называться «Контакты», то пользователи будут находить его успешнее (число успехов в варианте В будет больше) и совершать при поиске меньше ошибок (число ошибок в варианте В будет меньше), чем если он будет называться «Справочная информация», как предложено на сайте. Для эксперимента был выбран метод конкурентного древовидного тестирования. Этот метод позволяет протестировать разные виды иерархий и терминов, используемых для обозначений категорий, а также сравнить удобство использования одного и другого варианта. Более подробное описание этого метода можно найти в статье «Tree Testing: Fast, Iterative Evaluation of Menu Labels and Categories» [9].
В данном эксперименте был рассмотрен пункт меню «Справочная информация», в котором перечислены контакты музея по различным вопросам, а также карта Санкт-Петербурга, с помощью которой можно найти филиалы музея. Обычно такой раздел называют «Контакты», что также отметили респонденты в карточной сортировке. На веб-сайте Русского музея этот пункт расположен в двух разделах одновременно, и в эксперименте было решено сохранить такое расположение. При этом перед респондентами была сформулирована следующая задача: «У вас возникли вопросы по поводу проведения музеем экскурсий, и вы бы хотели связаться по телефону с сотрудниками музея для уточнения деталей. В каком разделе вы бы искали эту информацию?».
Респонденты случайным образом получали один из вариантов архитектур, где им была представлена ранее описанная задача. До тестирования респондентам предлагалась анкета, содержащая вопросы о: возрасте; опыте использования веб-сайта Русского музея (да / нет); опыте использования веб-сайтов музеев, театров, кинотеатров и других культурных учреждений (да / нет). После завершения тестирования также предлагалась анкета, в которой им нужно было оценить сложность выполнения задания и свою удовлетворенность по шкале Лайкерта. Целевыми показателями в эксперименте являлись успех решения задачи (нашел ли респондент искомый пункт, да / нет) и количество допущенных при этом ошибок (неверный выбор раздела или пункта меню). Помимо прочего собиралась информация о первом клике, то есть, в каком разделе меню искали пункт «Контакты».
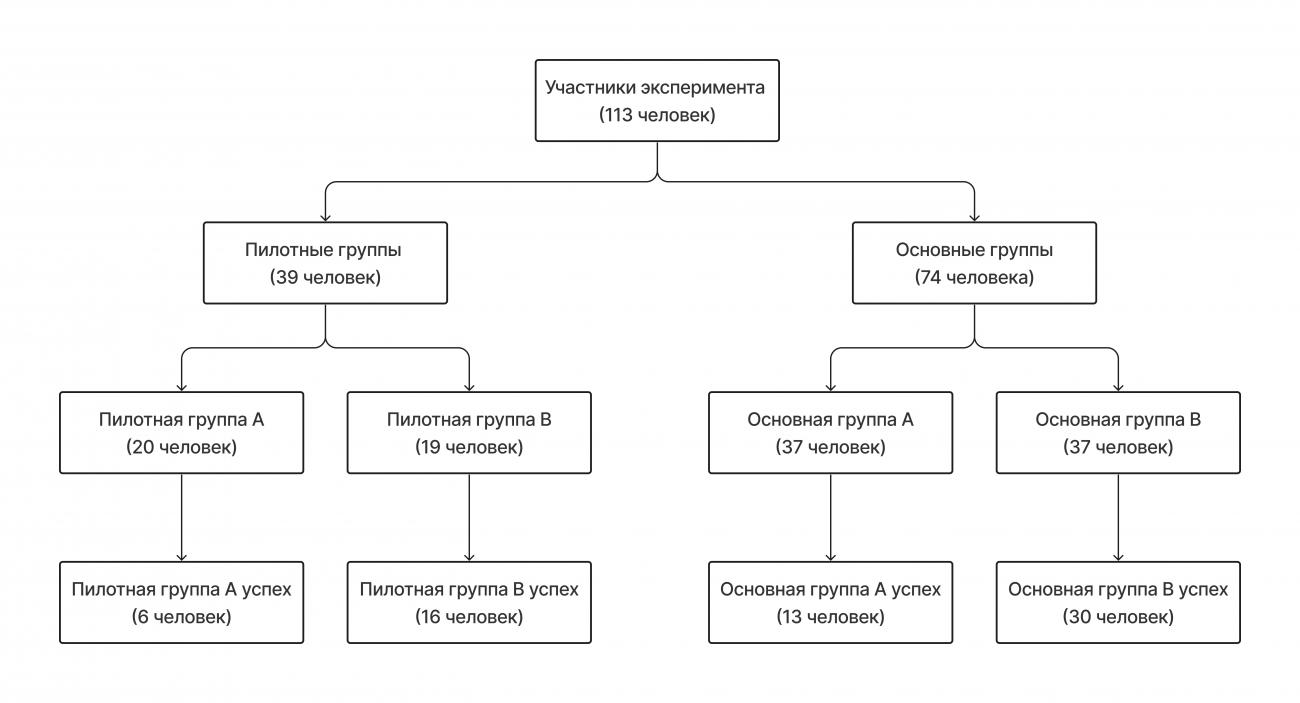
В пилотном эксперименте приняли участие 39 респондентов: пилотная группа А составила 20 человек, из которых 6 успешно выполнили задание; пилотная группа В составила 19 человек, из которых 16 успешно выполнили задание. В основном эксперименте приняли участие 74 респондентов: основная группа А составила 37 человек, из которых 14 успешно выполнили задание; основная группа В составила 37 человек, из которых 30 успешно выполнили задание (рис. 5).
4. Результаты
На основе полученных данных о первом клике (рис. 4), где пользователи значительно чаще выбирали раздел «Посетителям» для поиска пункта меню «Контакты», было принято решение в итоговой информационной архитектуре оставить этот пункт в указанном разделе.
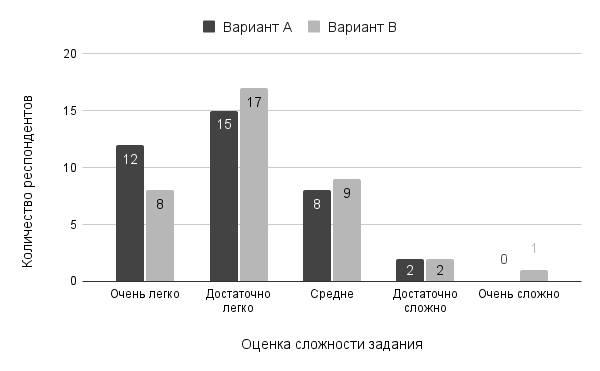
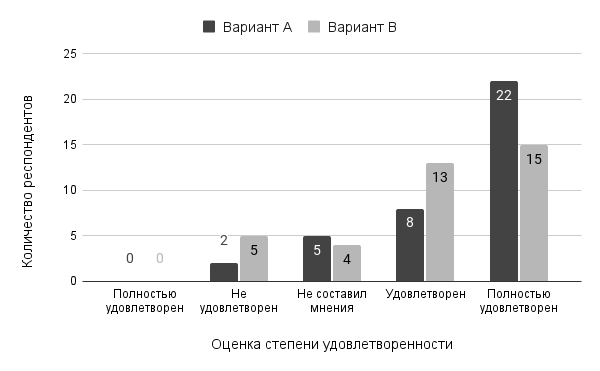
Несмотря на то, что респонденты успешнее справлялись с заданием в варианте В, они оценили вариант В несколько хуже варианта А (рис. 6 и 7). Это может быть связано с тем, что в варианте В респонденты более вдумчиво выполняли задание, поэтому оценили его сложность в среднем выше.
При этом среднее арифметическое оценки степени удовлетворенности респондентов в варианте А составило ~4,3, а в варианте В ~4,0 (рис. 8). Снова можно предположить, что из-за более вдумчивой работы, респонденты были склонны оценивать вариант В ниже. Но при этом можно утверждать, что оценка степени удовлетворенности в обоих вариантах не имеет значительных отличий.
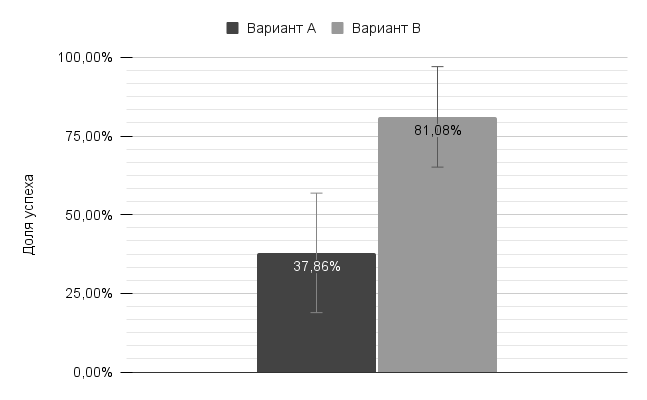
Точный тест Фишера на 74 респондентах показал, что в варианте В пункт с названием «Контакты» находят лучше (доля успеха 81,08%, уровень доверия 99%, ДИ 92,34%–60,37%), чем в варианте А раздел с названием «Справочная информация» (доля успеха 37,86%, уровень доверия 99%, ДИ 58,71%–20,71%): p-value = 0,0035% при левосторонней проверке (рис. 9). Фактическая мощность, оцененная по пилотным данным при α = 1%, с учетом поправки Холма-Бонферрони составила 98,30%.
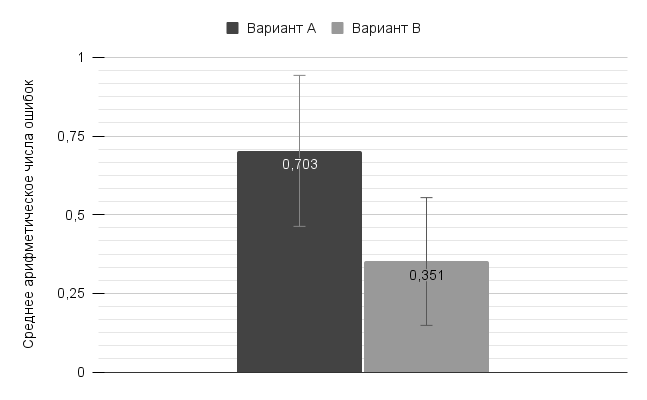
Тест Стьюдента показал, что в варианте В при поиске пункта с названием «Контакты» совершается меньше ошибок (среднее арифметическое — 0,351; уровень доверия 98,5%, ДИ 0,555–0,148), чем в варианте А с названием «Справочная информация» (среднее арифметическое — 0,703; уровень доверия 98,5%, ДИ 0,942–0,463): p-value = 0,28% при правосторонней проверке (рис. 10). Фактическая мощность, оцененная с помощью метода Бутстрапа по пилотным данным при α = 1,5% (3%/2), составляет 90,34% при правосторонней проверке.
Заключение
Проведенные эксперименты в формате карточной сортировки позволили выявить текущие проблемы использования архитектуры систем организации, предметизации и навигации веб-сайта Русского музея. В частности, проблемы вызывают неоднозначные наименования разделов и пунктов меню, вследствие этого пользователи часто не могут найти необходимую страницу веб-сайта или контент страницы не соответствует ожиданиям пользователя. Для проверки предложенной информационной архитектуры был использован метод древовидного конкурентного тестирования, в ходе которого было выявлено, что при наименовании «Контакты» такой пункт меню пользователи находят чаще и совершают при этом меньше ошибок, чем при его текущем названии «Справочная информация».
Результат этого эксперимента будет учтен в дальнейшей разработке. Результаты по оценке степени удовлетворительности не являются убедительными, поэтому принято решение оценивать удовлетворенность пользователей информационной архитектурой на ее конечной версии, и сравнить этот показатель между двумя вариантами архитектур.
International
Djumagulova, A.F., Sharaeva, A.A. (2023) Development of an Accessible Architecture of Organization, Labeling and Navigation Systems of The State Russian Museum's Website. Culture and technologies studies. Vol. 8, № 4. P. 193-203. Available at: http://cat.itmo.ru/en/2023/v8-i4/439, DOI: 10.17586/2587-800X-2023-8-4-193-203
Russian
Djumagulova, A.F., Sharaeva, A.A. Development of an Accessible Architecture of Organization, Labeling and Navigation Systems of The State Russian Museum's Website // Culture and technologies studies. 2023. Vol. 8. № 4. P. 193-203. DOI: 10.17586/2587-800X-2023-8-4-193-203
- SBERBANK. Guideline. Available at: http://www.sberbank.ru/common/img/uploaded/redirected/person/digital_gu… (access date: 16.01.2023).
- W3C. Accessibility Guidelines (WCAG) 3.0 — Available at: https://www.w3.org/TR/wcag-3.0 (access date: 16.01.2023)
- GOST R ISO 9241-210-2016. (2018). Ergonomika vzaimodejstviya chelovek – sistema. CHast' 210. CHeloveko-orientirovannoe proektirovanie interaktivnyh sistem: nacional'nyj standart Rossijskoj Federacii: izdanie oficial'noe: utverzhden i vveden v dejstvie Prikazom Federal'nogo agentstva po tekhnicheskomu regulirovaniyu i metrologii ot 2 noyabrya 2016 g. N 1581-st: data vvedeniya 2017-12-01 / podgotovlen Otkrytym akcionernym obshchestvom «Nauchno-issledovatel'skij centr kontrolya i diagnostiki tekhnicheskih sistem». Moskva. Standartinform.
- Danaher, B.G., McKay, H.G., Seeley, J.R. (2005). The Information Architecture of Behavior Change Websites. J Med Internet Res. Vol. 7(2). e12. DOI: 10.2196/jmir.7.2.e12.
- Lynch, P., Horton, S. (2016). Web style guide: foundations of user experience design. 4th edition. New Haven, Ct. Yale University Press.
- Flat vs. Deep Website Hierarchies. Nielsen Norman Group. Available at: https://www.nngroup.com/articles/flat-vs-deep-hierarchy/ (access date: 15.06.2023).
- Site Map Usability. Nielsen Norman Group. Available at: https://www.nngroup.com/articles/site-map-usability/ (access date: 11.06.2023).
- Sundt, A., Eastman, T. (2019). Informing Website Navigation Design with Team-Based Card Sorting. Journal of Web Librarianship. Vol. 13, Iss. 1. 37-60. DOI: 10.1080/19322909.2018.1544873.
- Tree Testing: Fast, Iterative Evaluation of Menu Labels and Categories. (2017). Nielsen Norman Group. Available at: https://www.nngroup.com/articles/tree-testing/ (access date 01.04.2023).