1. Введение
За последние годы рынок продуктовых магазинов значительно изменился — из-за пандемии COVID-19 вырос спрос на интернет-торговлю, в частности стала набирать популярность онлайн-покупка продуктов питания. Пандемия вызвала рост загрузки приложений для доставки и покупки еды по всему миру: с начала марта 2020 года по начало апреля 2021 года по всему миру было скачано более 550 миллионов новых приложений для еды и напитков, что на 33 % больше, чем в 2019 году [1]. По прогнозам исследования Института маркетинга продуктов питания, проведенного Nielsen, к 2025 году онлайн-покупка продуктов питания станет одним из крупнейших секторов розничной торговли в сфере электронной коммерции [2].
Приложения сегмента e-grocery представляют собой мобильные приложения для заказа продуктов питания частными лицами. Процесс оформления заказа управляется мобильными приложениями электронной коммерции или веб-сайтами. Доставка продуктов осуществляется из дарксторов — складов, где собирают товары для формирования онлайн-заказов с дальнейшей передачи в доставку [3].
В контексте постоянно растущего рынка онлайн-шопинга и мобильных приложений, понимание того, какие элементы интерфейса способствуют улучшению пользовательского опыта, имеет важное значение для разработчиков и дизайнеров.
В мобильных приложениях, в том числе в приложениях сегмента e-grocery, частым элементом интерфейса являются модальные окна, в число которых также входят прикрепленные к нижней части экрана выдвижные панели, где отображается подробная информация о выбранном объекте или продукте. Одна из основных проблем при взаимодействии с выдвижной панелью и дополнительными уровнями наложения заключается в наличии нескольких способов скрытия данного элемента интерфейса и неправильном выборе способа скрытия пользователем [4]. Ошибочный выбор способа скрытия выдвижной панели может привести к потере результатов проделанной работы [5].
В рамках исследования для выявления более предпочтительного для пользователей типа навигации в выдвижных панелях (с кнопками действий «назад» и «закрыть» или только с кнопкой «закрыть») будут проанализированы время выполнения задач и уровень удовлетворенности интерфейсом. Планируется проведение основного эксперимента, для изучения влияния наличия кнопок действий «назад» и «закрыть» в выдвижных панелях на эффективность использования мобильных приложений сегмента e-grocery.
2. Анализ опорных исследований
LogRocket Analytics в статье от 2023 года отмечает частое использование в мобильных приложениях такого элемента интерфейса как выдвижные панели и предоставляет ряд рекомендаций по проектированию выдвижных панелей для оптимизации взаимодействия с пользователем [6].
В 2022 году Norman Nielsen Group провели юзабилити-исследование мобильных приложений и сайтов, где используются выдвижные панели — Walmart, LinkedIn, Google Maps и других.
В исследовании отмечено, что скрытие выдвижных панелей может осуществляться одним из способов: кнопки действий «назад» и / или «закрыть»; нажатие за пределами области выдвижной панели или жест «свайп вниз», а также жест «свайп вправо», используемый для возврата назад как на iOS, так и на Android, или кнопка действия «назад» в нижней навигационной панели мобильных устройств на операционной системе Android [4].
При анализе сценария взаимодействия с приложением Walmart, была выявлена проблема с поэтапным скрытием верхних уровней наложений. Наличие нескольких способов скрытия и нескольких кнопок действий в выдвижной панели приводит к тому, что пользователь по ошибке может выбрать неправильное действие, и впоследствии к потере проделанной работы и понижению уровня удовлетворенности. Причиной ошибки является несовпадение ожиданий пользователя от результата взаимодействия с кнопкой с действиями, изначально заложенными в кнопку разработчиками и / или дизайнерами приложения.
Еще один выявленный в ходе исследования сценарий, при котором пользователи потенциально могут выбрать неправильный способ скрытия — полноэкранное отображение модального окна, где выдвижная панель выглядит для пользователя как полноценная новая страница приложения или браузера. При данном сценарии пользователи могут использовать встроенные в браузер или нижнюю навигационную панель кнопки действия «назад», или жест «свайп вправо» для возврата к предыдущему виду. Поскольку кнопка действия «назад» в стандартной реализации возвращает пользователей на предыдущую страницу, а не к предыдущему уровню модальности, а выдвижная панель в свою очередь не является отдельной страницей, при выполнении раннее описанных действий пользователи получают неожиданный результат, что приводит к чувственной дезориентации, потере контроля и, как следствие, к понижению уровня удовлетворенности [4].
Юзабилити-исследование NN Group проводили на выборке размером в 8 человек, что недостаточно для получения статистически значимых результатов. Каждый из восьми респондентов использовал отличное от предыдущего респондента мобильное приложение или сайт, разный дизайн и функционал которых также влияют на достоверность полученных результатов. Ряд рекомендаций по проектированию модальных окон в мобильных приложениях, подготовленный NN Group включал, в том числе, полный отказ от использования вложенных уровней модальности, что на практике не всегда реализуемо.
На основе анализа исследования NN Group, а также проведенного в мае 2024 года пилотного эксперимента, для основного эксперимента принято решение протестировать взаимодействие с выдвижными панелями на выборке размером 80 человек для получения статистически значимых результатов. Основной эксперимент будет проводиться на прототипе приложения, одинакового по виду и функционалу для всех респондентов, но с различными для двух экспериментальных групп способами скрытия выдвижной панели.
3. Основная часть
3.1. Цель исследования и методы
Цель исследования — проверить влияние наличия кнопок действий «назад» и «закрыть» в выдвижных панелях приложений e-grocery на эффективность решения задачи.
На основе результатов пилотного эксперимента, проведенного в мае 2024 года, было отобрано 4 гипотезы для проверки в рамках основного эксперимента: 2 гипотезы о влиянии и 2 гипотезы о наличии корреляции.
Для проверки гипотез о влиянии выбран тест Манна-Уитни. Направление проверки — двухстороннее.
Гипотеза о влиянии управляемой переменной на целевой показатель (время выполнения задания). Нулевая гипотеза: случайно взятое значение времени выполнения задания из первой выборки с одинаковой вероятностью может оказаться как больше, так и меньше случайно взятого значения из времени выполнения задания из второй выборки. Конкурирующая гипотеза: величина эффекта, рассчитанная по дельте Клиффа равна 0,53. Планируемая мощность — 92,2%.
Гипотеза о влиянии управляемой переменной на целевой показатель (субъективную удовлетворенность пользователя интерфейсом). Нулевая гипотеза: случайно взятое значение субъективной удовлетворённости интерфейсом из первой выборки с одинаковой вероятностью может оказаться как больше, так и меньше случайно взятого значения из субъективной удовлетворённости интерфейсом из второй выборки. Конкурирующая гипотеза: величина эффекта, рассчитанная по дельте Клиффа равна -0,45. Планируемая мощность — 80%.
Для проверки гипотез о корреляции выбран тест ранговой корреляции Спирмена. Направление проверки — двухстороннее.
Гипотеза о наличии корреляции между целевыми показателями в первом типе интерфейса. Нулевая гипотеза: нет корреляции между временем выполнения заданий и удовлетворенностью в интерфейсе с выдвижной панелью с наличием кнопок действий «назад» и «закрыть». Конкурирующая гипотеза: значение коэффициента корреляции между временем выполнения заданий и удовлетворенностью в интерфейсе с выдвижной панелью с наличием кнопок действий «назад» и «закрыть» равно -0,55. Планируемая мощность — 85,5%.
Гипотеза о наличии корреляции между целевыми показателями во втором типе интерфейса. Нулевая гипотеза: нет корреляции между временем выполнения заданий и удовлетворенностью в интерфейсе с выдвижной панелью с наличием кнопки действия «закрыть». Конкурирующая гипотеза: значение коэффициента корреляции между временем выполнения заданий и удовлетворенностью в интерфейсе с выдвижной панелью с наличием кнопки действия «закрыть» равно -0,61. Планируемая мощность — 93,3%.
3.2. Основной эксперимент
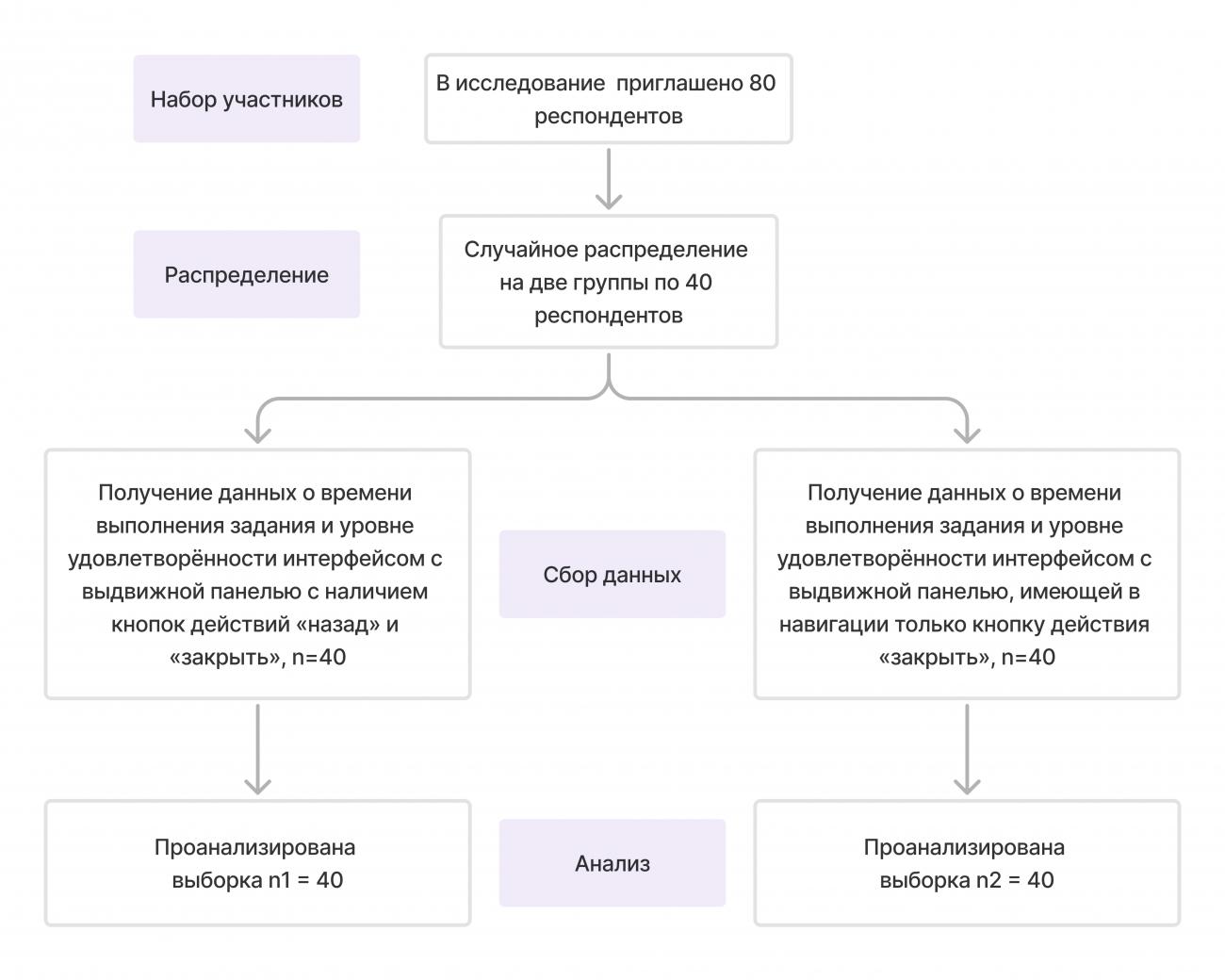
Основной эксперимент был проведен в формате немодерируемого юзабилити-тестирования на полностью независимых выборках респондентов, т.е. каждый респондент проходил задание только в одном типе интерфейса. Всего в основном эксперименте приняли участие 80 человек, которые случайным образом были распределены на две экспериментальные выборки — по 40 человек в каждой (рис. 1). Все респонденты, принимавшие участие в основном эксперименте, ранее уже имели опыт использования приложений сегмента e-grocery.
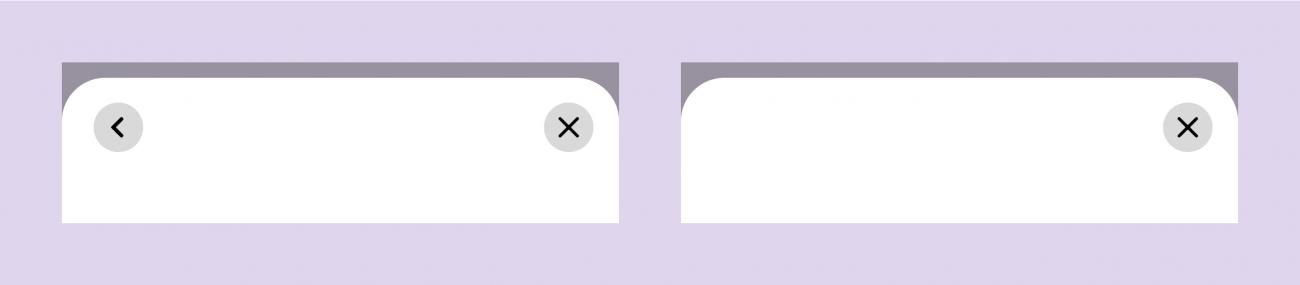
Для проведения эксперимента в Figma для мобильных устройств Android и iOS по аналогии с известными приложениями сегмента онлайн-покупки продуктов питания — Самоката, Яндекс.Лавки и Купера были созданы макеты и интерактивные прототипы нескольких экранов приложения e-grocery. Были спроектированы: главный экран приложения и несколько различных экранов выдвижных панелей. Также для проведения эксперимента были подготовлены два типа интерфейса с различными паттернами навигации в выдвижных панелях (рис. 2):
- Кнопки действий «назад» и «закрыть» в навигации выдвижной панели;
- Только кнопка действия «закрыть» в навигации выдвижной панели.
Проектирование нативных элементов интерфейса экрана мобильных устройств Android и iOS, а также выдвижных панелей было выполнено с учетом гайдлайнов Apple [7] и Google Material Design [8, 9].
В рамках основного эксперимента респондентам была предоставлена инструкция для выполнения задания, где подробно были описаны этапы тестирования и процесс проведения эксперимента, а также зафиксированы предупреждения об ограничениях связанных с использованием прототипа приложения, а не полноценной системы. Перед выполнением основного задания, в соответствии с инструкцией, респонденты включали запись экрана с обязательным показом касаний. Показ касаний на записи экрана во время анализа позволяет увидеть ошибки пользователей, совершенные во время тестирования.
С целью сбора вводной информации о респондентах (их половой принадлежности, возрасте и мобильной ОС, которой они пользуются), а также информации об оценке субъективной удовлетворенности пользователей по шкале SUS определенным типом интерфейса, были созданы два опроса в Google формах — первичный и заключительный.
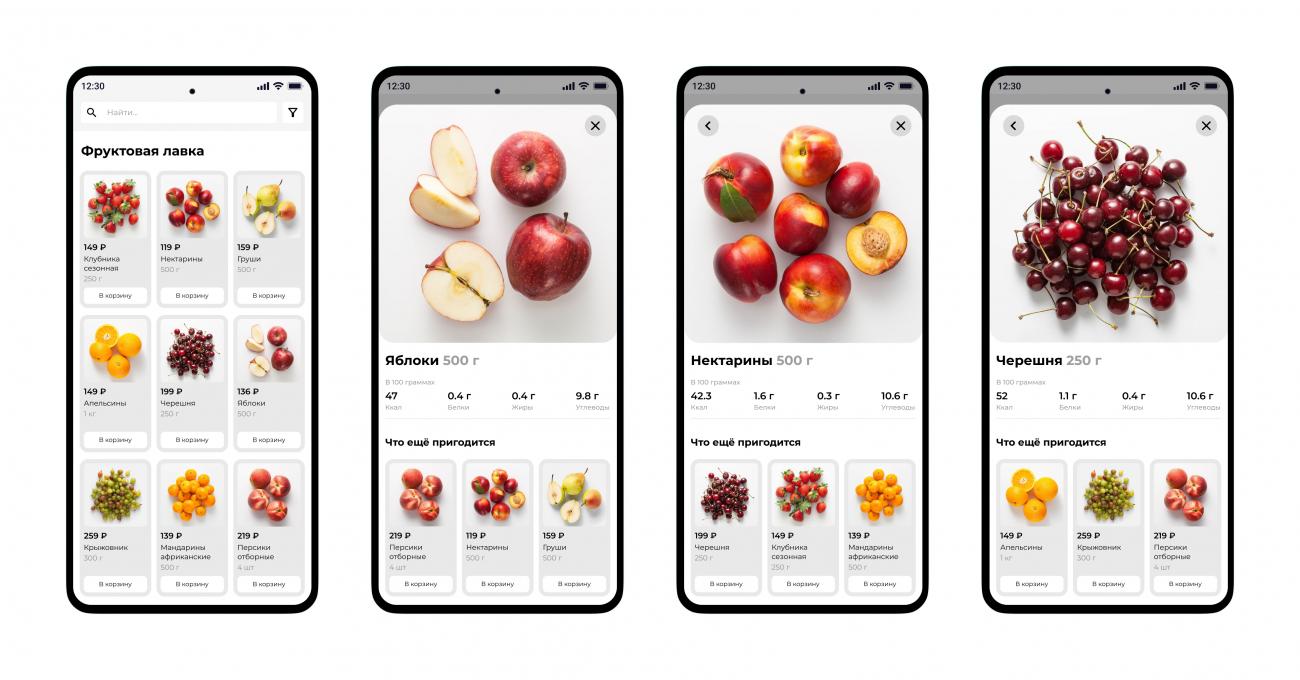
В ходе основного этапа тестирования перед респондентами обеих экспериментальных групп ставилась одинаковая задача — на главном экране необходимо выбрать товар «Яблоки», далее внутри открывшегося окна выбрать «Нектарины», затем перейти к товару «Черешня», снова вернутся к товару «Нектарины» и, в завершении, вернуться на главный экран приложения. В соответствии с инструкцией, после ознакомления с описанием задания, респондент переходил по ссылке на интерактивный прототип приложения даркстора, при помощи которого выполнял основное задание (рис. 3).
После окончания выполнения основного задания для фиксации показателя «удовлетворенности» респонденту предлагалось оценить интерфейс по шкале от 1-го до 5 с помощью 10 вопросов. Значению 1 соответствовало суждение «Категорически не согласен(а)», значению 5 «Категорически согласен(а)».
Для анализа данных был собран следующий набор переменных:
- время выполнения задания (время в секундах с точностью до сотых долей) — измерение по количественной шкале;
- удовлетворенность респондента — System Usability Scale (SUS — опросник, содержащий 10 вопросов о субъективной оценке интерфейса, заполняемый по окончанию прохождения заданий);
- возраст пользователя — измерение по порядковой шкале;
- пол — измерение по дихотомической шкале;
- мобильная ОС (мобильная операционная система) — измерение по номинативной шкале: Android, iOS или Другая ОС;
- способ управления — измерение по дихотомической шкале — при помощи жестов или навигационной панели;
- тип навигации в выдвижной панели: с кнопкой «назад» и без нее.
4. Результаты и выводы
В рамках работы был проведен сбор и анализ данных для основного эксперимента. В соответствии с ранее полученными результатами пилотного эксперимента, был собраны исходные данные для основного эксперимента, а именно: ответы 80-ти респондентов, разделенных на две независимые выборки по 40 человек в каждой, одна из которых выполняла задание в интерфейсе с выдвижной панелью с наличием кнопок действий «назад» и «закрыть», другая в интерфейсе с выдвижной панелью с кнопкой «закрыть».
В основном эксперименте были проверены 4 гипотезы: 2 гипотезы о влиянии управляемой переменной на целевой показатель и 2 гипотезы о наличии корреляции между измеряемыми показателями — временем выполнения задания и удовлетворенностью пользователей интерфейсом.
H1: Время выполнения задания в интерфейсе с выдвижной панелью с наличием кнопок действий «назад» и «закрыть» отличается от времени выполнения задания в интерфейсе с выдвижной панелью, имеющей в навигации только кнопку действия «закрыть». Результат статистически значимый (p-value = 0,03%), гипотеза подтверждена.
Н2: Субъективная удовлетворённость интерфейсом у пользователей, использовавших при выполнении задания выдвижную панель с наличием кнопок действий «назад» и «закрыть» отличается от удовлетворенности интерфейсом у пользователей, которые использовали выдвижную панель, имеющую в навигации только кнопку действия «закрыть». Результат статистически значимый (p-value = 0,22%), гипотеза подтверждена.
H3: Существует корреляция между временем выполнения заданий и субъективной удовлетворенностью интерфейсом при использовании интерфейса с выдвижной панелью с наличием кнопок действий «назад» и «закрыть». Результат статистически значимый (p-value < 0,01%), гипотеза подтверждена.
H4: Существует корреляция между временем выполнения заданий и субъективной удовлетворенностью интерфейсом при использовании интерфейса с выдвижной панелью с наличием только кнопки «закрыть». Результат статистически значимый (p-value < 0,01%), гипотеза подтверждена.
Таким образом, в рамках основного эксперимента были подтверждены 4 гипотезы. На основе полученных результатов можно сделать вывод, что интерфейс с выдвижной панелью с наличием кнопок действий «назад» и «закрыть» позволяет решить задачу за меньшее количество времени и с большим показателем удовлетворенности, чем интерфейс с выдвижной панелью с наличием кнопки действия «закрыть».
Уткина, Н.С. Исследование влияния кнопок действий «назад» и «закрыть» в выдвижных панелях приложений e-grocery на эффективность использования // Культура и технологии. 2025. Том 10. Вып. 1. С. 52-59. DOI: 10.17586/2587-800X-2025-10-1-52-59
- Food and Grocery Delivery App Downloads "Grew 33% Globally During Pandemic". 2021. Available at: https://www.netimperative.com/2021/05/11/food-and-grocery-delivery-app-… (assessed date: 15/1/2025).
- The Digitally Engaged Food Shopper. (2017). Nielsen, FMI. Available at: https://www.fmi.org/forms/store/ProductFormPublic/the-digitally-engaged… (assessed date: 15/1/2025).
- Hyungjoon, K. (2021). Use of Mobile Grocery Shopping Application: Motivation and Decision-Making Process among South Korean Consumers. Journal of theoretical and applied electronic commerce research. Vol. 16. No. 7. 2672-2693. DOI: 10.3390/jtaer16070147.
- Accidental Dismissal of Overlays: A Common Mobile Usability Problem. 2022. Available at: https://www.nngroup.com/articles/accidental-overlay-dismissal/ (assessed date: 15/1/2025).
- Cancel vs Close: Design to Distinguish the Difference. 2019. URL: https://www.nngroup.com/articles/cancel-vs-close/ (assessed date: 15/1/2025).
- How to design bottom sheets for optimized user experience. 2023. Available at: https://blog.logrocket.com/ux-design/bottom-sheets-optimized-ux/ (assessed date: 15/1/2025).
- Apple Design. Human Interface Guidelines. Components. Sheets. Available at: https://developer.apple.com/design/human-interface-guidelines/sheets (assessed date: 15/1/2025).
- Google design-system. Material Design 2. Bottom Sheets. Available at: https://m2.material.io/components/sheets-bottom (assessed date: 15/1/2025).
- Google design-system. Material Design 3. Bottom Sheets. Available at: https://m3.material.io/components/bottom-sheets/overview (assessed date: 15/1/2025).