Введение
Микроанимации — это сопровождающие действия пользователей анимационные эффекты, выполняющие роль обратной связи в интерфейсе. Они выступают «триггером» для визуальной системы восприятия, позволяя пользователю моментально считать состояние интерфейса [2, 3].
В банковских приложениях особенно важно информировать пользователя о результатах финансовых операций. Любое отсутствие наглядного визуального подтверждения действия или задержка отклика в интерфейсе могут отрицательно влиять на уровень доверия пользователей. Микроанимации (например, плавный переход от иконки загрузки к «галочке» успешного выполнения) помогают снизить когнитивные усилия и повысить удовлетворенность пользователя приложением и желание использовать его в дальнейшем. Таким образом, используя микроанимации при проектировании интерфейсов, можно повысить лояльность клиентов [4].
Типы микроанимаций в интерфейсах
Chin, Zoe и Ismail в своей статье «5 Types of Microinteractions and Why They Are Important» [2] выделяют несколько основных типов микроанимаций. Данные типы микроанимаций выделены, основываясь на анализе поведения пользователя.
- Анимации обратной связи (Feedback animations).
Этот тип микроанимаций служит для визуального подтверждения результата действий пользователя. Например, в настоящем исследовании в качестве анимации обратной связи использовалось добавление анимированного индикатора прогресса в кнопку «Подключить автоплатёж». Такой визуальный отклик помогает пользователю понять, что система успешно приняла запрос и начала его обрабатывать.
- Оповещающие анимации (Notification animations).
Микроанимации в оповещениях привлекают внимание к новому уведомлению. В контексте банковских приложений такие анимации могут подчеркивать важность новой транзакции, напоминать о списаниях подключенного автоплатежа.
- Анимации состояния (State change animations).
Анимация состояния — это визуализация смены состояния в интерфейсе. В данном исследовании такой тип анимации используется в шторке (Modal sheet) с подтверждением отключения автоплатежа. Анимации состояния обеспечивает «связность» перехода между разными экранами и состояниями интерфейса.
- Ориентирующие анимации (Guidance animations).
Данный тип анимаций чаще всего используется в онбординге мобильных приложений. Например, пульсирующая подсветка иконки помогает пользователю быстрее осваивать новое приложение, находить нужный функционал. Также такие «обучающие» анимации снижают когнитивную нагрузку на пользователя.
- Анимации визуальных подсказок (Micro-hints).
Визуальные подсказки схожи с предыдущим типом микроанимаций, но более «точечны» по воздействию: они подсказывают конкретное действие или результат, например лёгкую вибрацию при некорректно введённом PIN-коде, чтобы пользователь осознал, что допущена ошибка.
Роль микроанимаций в мобильных приложениях
Микроанимации играют важную роль в улучшении пользовательского опыта в мобильных приложениях [6]:
- Понимание статуса и результатов действий: визуальные подсказки или анимационные переходы между состояниями помогают пользователю понимать, что процесс выполнения операции идёт по плану или уже завершён.
- Сокращение количества ошибок: пользователи получают своевременные сигналы о том, что нужно ввести дополнительную информацию или, наоборот, действие успешно выполнено. Это повышает «прозрачность» интерфейса и предотвращает повторные действия и недовольство пользователей.
- Снижение когнитивной нагрузки: пользователю не нужно догадываться, что происходит на экране — взаимодействие пользователя с интерфейсом происходит на понятном визуальном языке. Это напрямую влияет на восприятие удобства и на оценки удовлетворенности по SUS.
- Повышение эмоциональной вовлечённости: приятные и хорошо продуманные анимации способны сформировать положительные эмоции у пользователя, что в свою очередь способствует более лояльному отношению к бренду и самому приложению.
Проведение эксперимента
В данном исследовании основной эксперимент проводился в формате немодерируемого юзабилити-тестирования двух прототипов мобильного приложения банка (с микроанимациями и без) на независимых выборках респондентов. Каждый участник исследования выполнял задания только в одном прототипе приложения. Всего приняло участие в исследовании 78 человек, которые случайным образом были распределены на 2 группы по 39 участников в каждой.
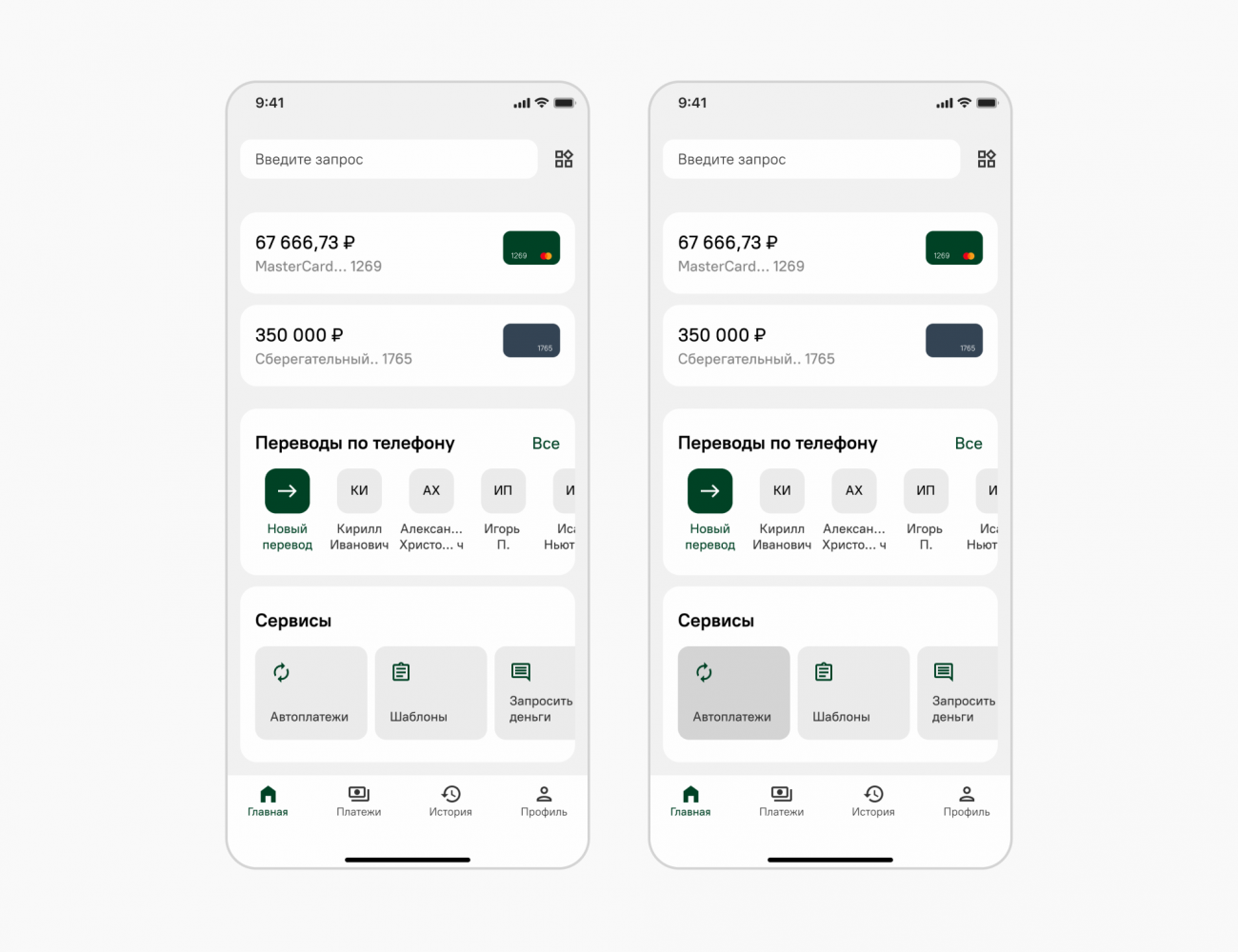
Для проведения эксперимента в программе Figma были созданы два прототипа мобильного приложения банка, которые отличались только наличием или отсутствием микроанимаций. Ниже представлена информация о двух прототипах созданного приложения:
- Интерфейс с микроанимациями — в этом варианте предусмотрены анимационные эффекты, сопровождающие действия пользователя, такие как наведение на кнопки, нажатие кнопок, подтверждение операций, переход между экранами, процесс выполнения операции. Микроанимации визуально подчеркивают выполнение действий, тем самым помогая пользователям лучше ориентироваться в приложении и снижая риск ошибок.
- Интерфейс без микроанимаций — классический вариант, где все действия выполняются без сопровождения анимационных эффектов. В данном случае пользователи взаимодействуют с приложением через статичные элементы интерфейса.
Оба варианта интерфейсов представлены на рисунке 1.
Респондентам была предоставлена подробная инструкция, в которой описывались этапы тестирования и процедура проведения пилотного эксперимента, а также отмечались ограничения, связанные с использованием прототипа, а не полной версии приложения. Перед началом задания, в соответствии с инструкцией, респонденты включали запись экрана на своем мобильном устройстве. После тестирования респонденты заполняли опрос в Google-формах, где собиралась исходная информация о респондентах (пол, возраст и используемая мобильная ОС) и оценки удовлетворенности пользователей по шкале SUS.
Во время основного этапа тестирования респонденты открывали на своих смартфонах интерактивный прототип в Figma и выполняли 2 задания.
Первое задание: необходимо оформить автоплатеж за мобильную связь с главного экрана мобильного приложения банка.
Второе задание: необходимо отключить автоплатёж за домашний интернет.
После завершения выполнения задания участникам предлагалось оценить интерфейс по шкале от 1 до 5, отвечая на 10 вопросов, где значение 1 означало «Совершенно не согласен(а)», а 5 — «Полностью согласен(а)».
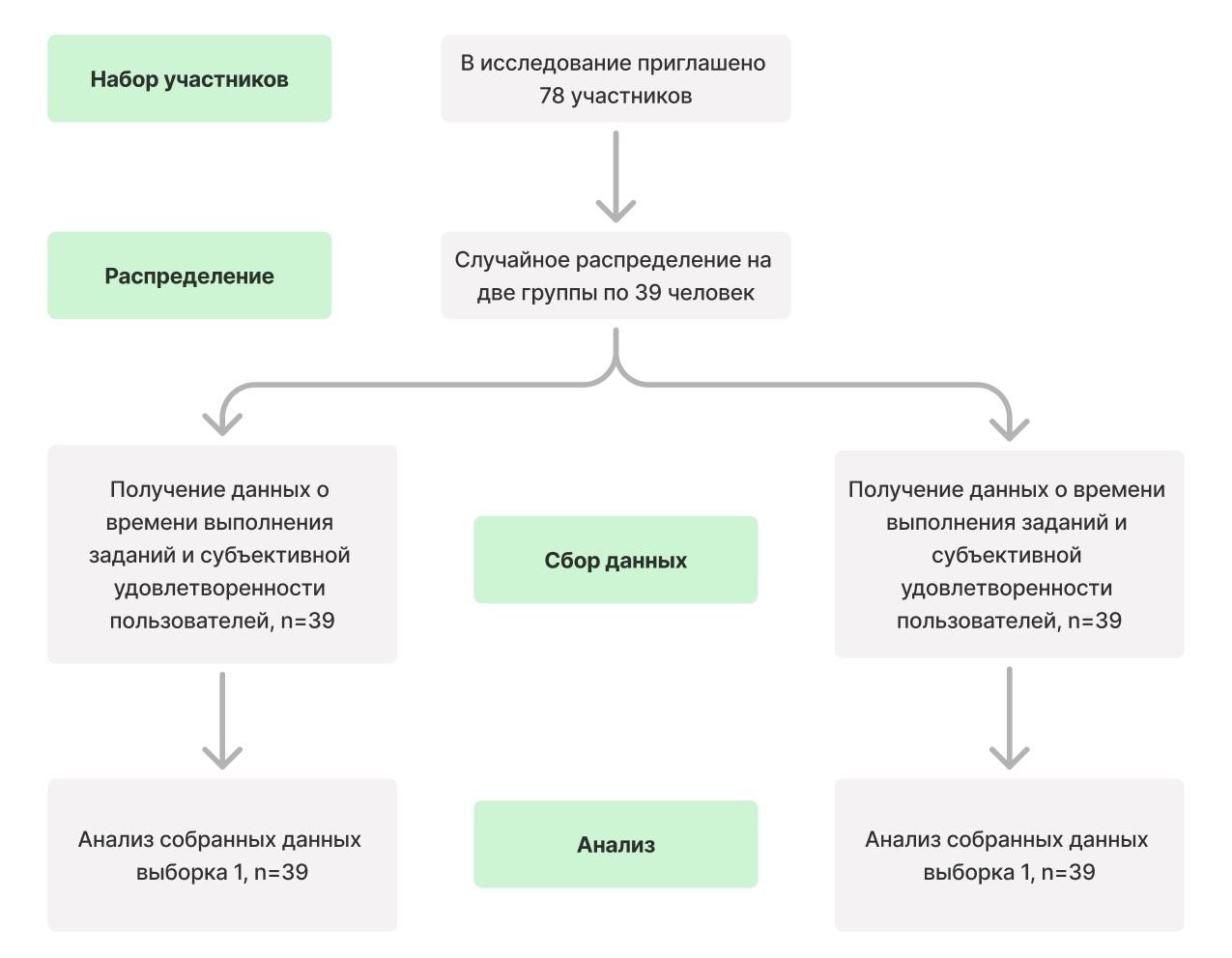
Схема фактически проведенного эксперимента представлена на рисунке 2.
В результате эксперимента были собраны следующие переменные:
1.1. Измеряемые переменные — целевые показатели
- время выполнения задания (время в секундах) — измерение по количественной шкале;
- удовлетворенность пользователя по опроснику SUS (System Usability Scale, опросник, содержащий 10 вопросов о субъективной оценке интерфейса, заполняемый по окончанию прохождения заданий) — измерение по порядковой шкале.
- количество ошибок в ходе решения задачи — измерение по количественной шкале.
1.2. Измеряемые переменные — внешние факторы
- возраст пользователя — измерение по порядковой шкале;
- пол — измерение по дихотомической шкале;
- мобильная ОС (мобильная операционная система) — измерение по номинативной шкале —Android, iOS или Другая ОС.
1.3. Управляемые переменные:
Наличие или отсутствие микроанимации в интерфейсе — измерение по номинальной шкале. Значения:
- Присутствуют анимированные микровзаимодействия;
- Отсутствуют анимированные микровзаимодействия.
В эксперименте проверялись 2 гипотезы.
Гипотеза 1:
Применение микроанимаций в интерфейсе мобильного банковского приложения повысит субъективную удовлетворенность пользователей по результатам опросника SUS, а количество ошибок респондентов снизится по сравнению с интерфейсом без микроанимаций. Гипотеза проверялась тестом Манна-Уитни. Направление проверки: двустороннее.
В результате анализа собранных данных гипотеза 1 подтвердилась. Величина эффекта составила 0,53 (по дельте Клиффа). Результат статистически значимый (p-value < 0,01%).
Гипотеза 2:
Существует корреляция между временем выполнения заданий и удовлетворенностью интерфейсом. Гипотеза проверялась тестом ранговой корреляции Спирмена. Коэффициент корреляции между временем выполнения заданий в интерфейсе мобильного приложения банка и субъективной удовлетворенностью пользователей. Гипотеза проверялась ранговым коэффициентом корреляции Спирмена Направление проверки: двустороннее.
В результате анализа собранных данных гипотеза 2 подтвердилась. Преобразование Фишера от коэффициента корреляции Спирмена равно 0,6. Результат статистически значимый (p-value < 0,01%). Между временем выполнения задания и удовлетворенностью пользователей существует положительная корреляция. При добавлении микроанимаций в интерфейс увеличивается время выполнения задания, но удовлетворенность от увеличения времени выполнения заданий не снижается, а увеличивается. Это позволяет сделать вывод о значимой роли микроанимаций в повышении удовлетворенности пользователей использованием мобильного приложения.
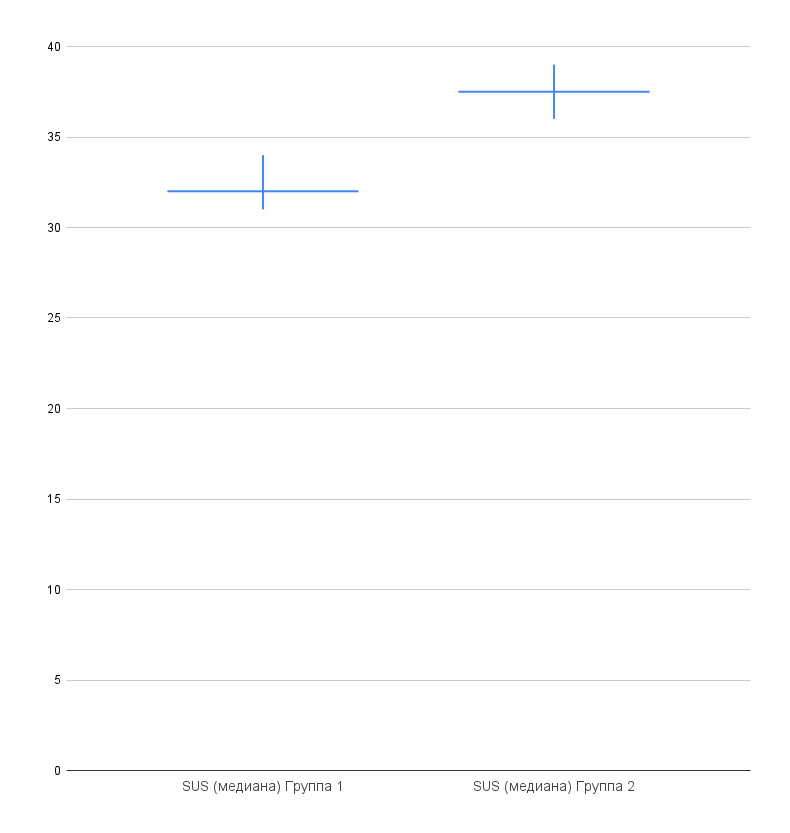
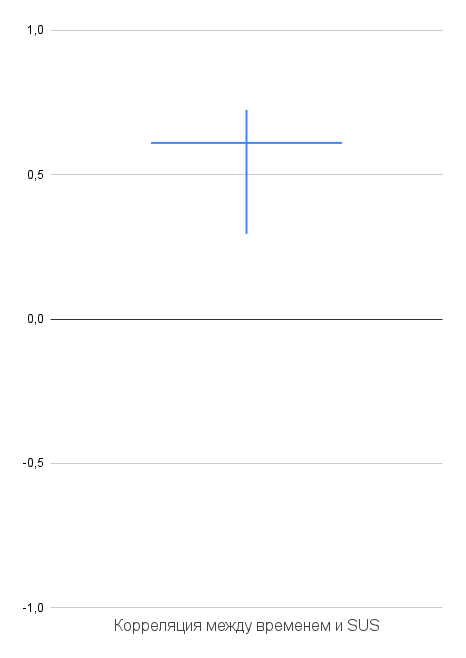
По результатам исследования были построены доверительные интервалы для обеих гипотез. Уровень доверия доверительных интервалов 99%. Доверительные интервалы для медианы SUS у двух групп представлены на рисунке 3. Доверительные интервалы для гипотезы о корреляции представлены на рисунке 4.
Ограничения исследования
В исследовании принимали участия жители Санкт-Петербурга в возрасте от 18 до 35 лет. Мужчины и женщины были представлены практически поровну: мужчин 47,4% (37 человек), женщин — 52,6% (41 человек). Также в исследовании были представлены пользователи обеих мобильных платформ — Android (44,9%) и iOS (55,1%).
Выводы данного исследования актуальны для молодого поколения от 18 до 35 лет, проживающего в крупном городе с населением несколько миллионов человек и активно пользующегося мобильными приложениями банков и услугами автоплатежей. Влияние микроанимаций в мобильных приложениях банков на удовлетворенность пользователей других возрастных категорий требует дополнительного изучения.
Заключение
В результате проведенного исследования было изучено влияние микроанимаций в мобильных приложениях на повышение пользовательской удовлетворенности и эффективность использования мобильного интерфейса. В интерфейсе с микроанимациями увеличивается время выполнения заданий и также увеличивается пользовательская удовлетворенность, что говорит о значимой роли микроанимаций в обеспечении высокого уровня удовлетворенности использованием мобильного приложения. Также наличие микроанимаций снижает количество ошибок при выполнении заданий, помогает пользователям своевременно получать обратную связь от интерфейса и не совершать лишних нажатий.
В сфере мобильного банкинга пользователи регулярно совершают ответственные действия, связанные с финансовыми средствами — переводы, оплата услуг и управление счетами. В этих сценариях своевременная визуальная обратная связь для пользователя необходима для формирования доверия к интерфейсу и уверенности в правильности своих действий. Микроанимации помогают формировать обратную связь для пользователей при каждом взаимодействии с мобильным интерфейсом, повышают прозрачность взаимодействия и способствуют снижению количества ошибок и повышению общей удовлетворенности от использования мобильного приложения. Таким образом, внедрение продуманных микроанимаций не только улучшает пользовательский опыт, но и повышает общую надежность мобильного банковского сервиса и лояльность клиентов бренду.
Мосейкина, Т.Ю. Исследование влияния микроанимации в мобильном приложении банка на эффективность использования и субъективную удовлетворенность пользователей // Культура и технологии. 2025. Том 10. Вып. 1. С. 60-67. DOI: 10.17586/2587-800X-2025-10-1-60-67
- Ge, Y., Chen, H., Wang, Y., Qu, W., Zhang, Y., Liu, Y. (2024). User perception of animation fluency: The effect of time duration in different phases of animated transitions during application usage. International Journal of Human-Computer Studies. Vol. 186. 103257. DOI: 10.1016/j.ijhcs.2024.103257.
- Chin, Z. (2021). 5 Types of Microinteractions and Why They Are Important. Snappymob.blog. Available at: https://blog.snappymob.com/5-types-of-microinteractions-and-why-they-ar… (accessed date: 2/3/2025).
- Saffer, D. (2013). Microinteractions: Designing with Details. Sebastopol, CA. O’Reilly Media. 170 p.
- Aleksy, M., Bronmark, J., Mahate, S. (2016). Microinteractions in Mobile and Wearable Computing. IEEE 30th International Conference on Advanced Information Networking and Applications. Crans Montana. 495-500. DOI: 10.1109/AINA.2016.134.
- Lewis, J.R. (2018). The system usability scale: past, present, and future. International Journal of Human–Computer Interaction. Vol. 34. Iss. 7. 577-590. DOI: 10.1080/10447318.2018.1455307.
- Lewis, J.R., Sauro, J. (2018). Item benchmarks for the System Usability Scale. Journal of User Experience. Vol. 13. Iss. 3. 158–167. Available at: https://uxpajournal.org/item-benchmarks-system-usability-scale-sus/ (accessed date: 2/3/2025).