Согласно данным сайта statista.com на август 2021 в глобальном Интернете более 1,88 млрд сайтов и 2,29 млрд активных игроков в компьютерные игры, но в то же время согласно данным ресурса Museum of the World на 202 страны мира приходится 55 000 музеев, из которых 100 наиболее посещаемых в 2019 году приняли около 60 млн людей (по данным The Art Newspaper). Неудивительно, что исследования в области UI / UX проводятся в отношении сайтов, мобильных приложений и игр, но никак не приложений для музейных сенсорных киосков, которые зачастую проектируются по лекалам сайтов. Исследования в области организации музейных пространств, восприятия и сторителлинга касаются в основном организации пространства и экспозиции, в таких исследованиях киоски попадают в раздел мультимедиа, через запятую с видео-мэппингом и аудиогидами.
Тем не менее, программы для сенсорных киосков в музеях обладают целым рядом особенностей, требующих внимания проектировщика и выполнения таких задач, как учет окружающего контекста (место в экспозиции), расчет времени взаимодействия, уровень подготовки посетителя и других. К сожалению, автор не знаком с материалами, обобщающими опыт разработки приложений именно для музейных сенсорных киосков, и надеется побудить интерес исследователей к этой теме, обобщая собственный опыт разработки и не претендуя на исследовательский характер статьи.
Термин «сенсорный киоск» объединяет типовую конфигурацию оборудования: компьютер, дисплей (монитор), сенсорный экран —- при этом внешний вид этой конфигурации не важен и практически не влияет на проектирование приложений (кроме расчета высоты нахождения кнопок).
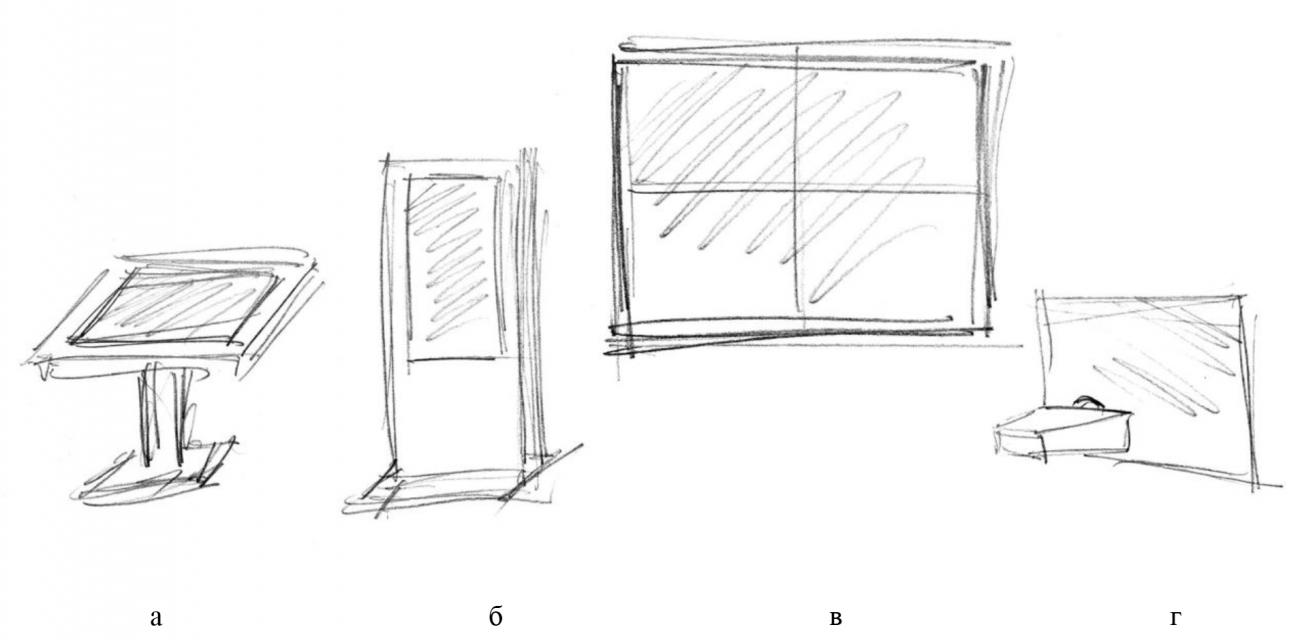
Под «сенсорным киоском» мы будем понимать и видеостену из бесшовных панелей с индивидуальной ИК-рамкой размером 1,88 x 3,75 метра; и 55”-дюймовую панель в вертикальной ориентации экрана (2160х3840 пикселей), встроенную в стенд из окрашенного металла, смотрящую прямо на зрителя (90 градусов относительно пола); и 32”-дюймовую панель (1920х1080 пикселей) в горизонтальной ориентации экрана, встроенную в декоративный корпус из искусственного камня, под углом к зрителю (наклон 40 градусов относительно пола); и, например, бочку с экраном обратной проекции, с примерным видимым разрешением 1070х1070 пикселей (~10 от 1080 и ~850 от 1920 потеряются где-то по стенкам бочки), с сенсорной пленкой 16:9, диагональю в 19 дюймов, вписанную в окружность проекционного экрана (экран в этом случае параллелен полу) — все это широчайшее многообразие корпусов является по сути одним и тем же набором оборудования, которое призвано реализовывать одинаковые задачи, имеет схожие проблемы при проектировании и в широком смысле объединено термином «сенсорный киоск» (рис 1).
Чтобы закрыть тему о комплектации оборудования, важно упомянуть три вещи.
- Никогда не экономьте на компьютере. Разница в закупке в 20 тысяч рублей (по данным на 2021 г.) сильно меняет впечатление от работы приложения. Бюджетные компьютеры, включенные в комплектацию для выигрыша тендера по цене, не годятся для музейных экспозиций. Точка. Экономьте на дизайне, на программистах, на контенте, но компьютер берите производительнее.
- Выбирайте мультитач от 10 касаний. Даже если в вашем приложении будет один пользователь и не будет зума из двух касаний, мультитач спасет ваше приложение от случайных касаний цепочек, браслетов, рук, положенных в углу экрана, рук друзей, стоящих рядом с заинтересованным посетителем и тому подобных «бессмысленных» касаний. При 10+ доступных касаниях ваше приложение продолжит стабильно работать, чего не скажешь о приложениях на экранах с 1–2 касаниями.
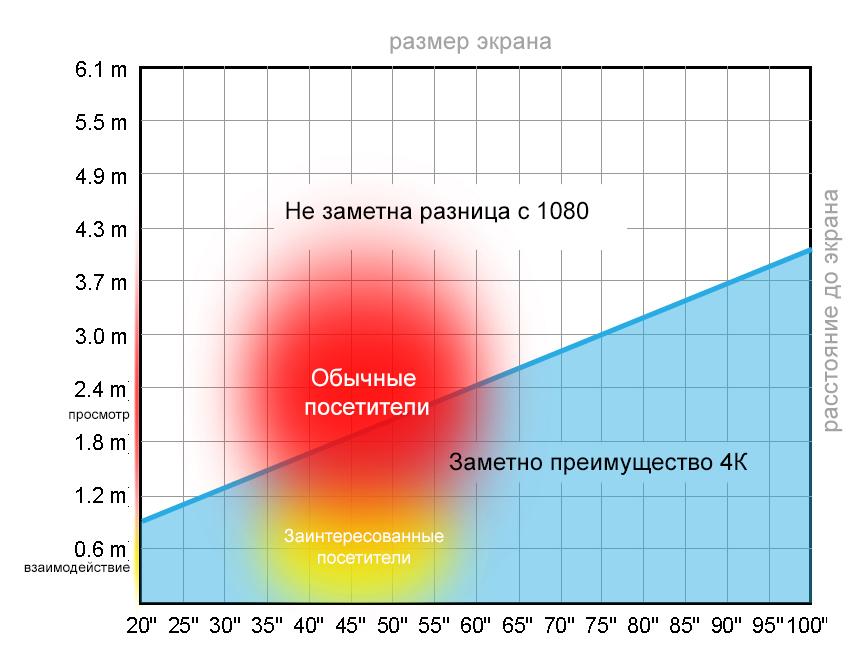
- Не гонитесь за разрешением. Все, что выше 1920х1080, воспринимается неподготовленным зрителем одинаково. Условные 2, 4 или 8К вам скорее всего не нужны, разве что ничего другого на рынке нет (рис. 2).
Сформировав первый этап закупки в виде оборудования, можно переходить к проектированию вашего приложения, точнее, технического задания на проектирование приложения. Сложно говорить о проектировании в отрыве от производственного плана и конкретных подрядчиков.
Можно выделить несколько типовых групп специалистов, ответственных за проектирование. Какая конкретно группа требуется в вашем случае — зависит от множества факторов (уровень готовности закупки, уровень проработки экспозиции, кто ваш генеральный подрядчик, кто ваш научный специалист, и т.д., и т.п.), и вместо того, чтобы пытаться угадать, постараемся систематизировать возможные варианты и связанные с ними проблемы.
Проектировщик-продажник. В большинстве случаев предлагает или наиболее дорогой из имеющихся вариантов, или «шаблонное решение». Игнорирует соответствие предлагаемых решений нуждам вашей экспозиции, притягивает за уши то, что выгоднее всего продать.
Проектировщик-инженер. Сфокусирован на проекционных расстояниях, номенклатурных обозначениях, условиях поставки, не принимает во внимание факт, что ничто из перечисленного не соотносится с содержанием экспозиции. Проектирует технологическое решение без понимания его применимости к содержанию конкретной экспозиции.
Проектировщик-дизайнер. Прорабатывает в деталях художественное решение приложения, игнорируя его содержательную и технологическую части. Предлагает нарисовать все с нуля даже тогда, когда проектирует информационное сопровождение художественных галерей.
Проектировщик-программист. Загоняет приложение в требования форматирования баз данных, приводит всё к форматам, удобным для его личного понимания (понимание другого программиста в расчет не берется — не случайно в профессиональном сообществе десятилетиями продолжается спор о пробелах и табуляциях).
Проектировщик-научный сотрудник. Как правило, форматирует под экспозицию книгу, статью или презентацию, не учитывая особенности сенсорных технологий и преимущества компьютерного способа отображения данных.
Проектировщик-секретарь. Не проектирует самостоятельно, додумывает или теряет часть информации, предложенной ему проектировщиком одного из перечисленных выше типов, реально разрабатывающих проект.
Как видно из перечня, из всех возможных проектировщиков, только научный сотрудник думает о содержательной части приложения, но научный сотрудник редко обладает и художественным вкусом, и техническими навыками, и еще реже наделен полномочиями в принятии решений и коммуникации.
Все же остальные проектировщики всегда указывают на музей и на научных сотрудников, как на источник данных и точку принятия решений. Это происходит и в тех случаях, когда научный сотрудник или выполняет чисто консультативные функции и не может по-настоящему повлиять на разработку, или вовсе отрезан от фактической работы над приложением.
Стоит ли удивляться, что большинство музейных сенсорных приложений посетителей скорее разочаровывают, чем увлекают.
О чем следует думать музею и как следует проектировать технические задания, чтобы не попадать в зависимость от компетенций внешних проектировщиков и добиться вовлеченности посетителей?
Предлагаю выделить следующие этапы.
- Анализ и описание фондов.
- Проектирование глубины приложения.
- План наполнения приложения в будущем.
Работа над приложением для сенсорного киоска должна начинаться с анализа фондов и информационных материалов музея. Крайне важно комплексно оценить весь имеющийся материал и выделить ту часть, что будет отображена в приложении — только так можно ранжировать важность информации и составить информационную структуру (план) будущего приложения, подготовиться к систематизации данных в машинном формате.
Анализ не требует специальных технических навыков — описание составляется в текстовом документе или электронной таблице.
Важно зафиксировать общий объем материала (для пополняемых фондов — общий существующий объем и методологию пополнения), разгруппировать материал по смыслу и ранжировать по значимости. Получившийся документ ляжет в основу будущего технического задания и будет являться скелетом или фундаментом приложения, не позволяя проектировщику за формой утратить содержание. Эта подготовительная работа может быть выполнена музеем собственными силами даже до начала тендерных процедур.
При кажущейся банальности рекомендации, удивительно, как часто в руки подрядчика попадает или неполная информация, или информация без учета контекста, или избыточная, не ранжированная по значимости информация.
Причинами этого являются сложности, с которыми могут сталкиваться научные сотрудники.
Во-первых, отсутствие понятной мотивации. Автор надеется, что все вышеизложенное доказывает, что если музей не подготовит материал, никто его не подготовит. Научный сотрудник должен буквально понимать, что если не он, то никто.
Во-вторых, приверженность классическим форматам. Компьютерное представление данных существенно отличается от представления данных в статье или книге. Широкие возможности, предоставляемые компьютером, сопряжены с определенными требованиями и ограничениями. Базовая компьютерная грамотность и чуть более широкое понимание организации данных необходимы научному сотруднику. Об этом мы поговорим ниже.
В-третьих, боязнь больших и неполных данных. Автор сталкивался с научными сотрудниками, которые буквально боялись того объема материала, с которым предстоит иметь дело, предполагая, что им придется вручную перебирать весь массив данных или же указывали на пробелы в заполнении части данных, как на повод вовсе не публиковать имеющийся материал, по причине того, что им придется вручную заполнять пустоты. Конечно, не нужно стараться заполнить пустоту, но нужно указать на нее подрядчикам, чтобы они учли вариативность при подготовке программы. На самом деле, компьютер упрощает работу с такого рода данными.
В-четвертых, низкий процент оцифровки фондов и их плохое состояние в целом. Хорошая компьютерная система — это пополняемая система, создаваемый проект может и должен предполагать пополнение материалов в будущем, поэтому текущее состояние фонда и отсутствие плана на его оцифровку не должны останавливать от проектирования с учетом полного учета информации.
И наконец, сложности с систематизацией данных. Научный сотрудник не должен быть программистом и подгонять данные под формат той или иной базы данных, но в передаваемых в работу материалах должна быть последовательность. Общее правило: чем меньше исключений и особых случаев — тем лучше. Хорошая систематизация данных — это таблица, в которой нет исключений и особых случаев.
Финальным действием по анализу и описанию фондов должна стать разработка методологии знакомства подрядчика с фондом. Необходимо подготовить централизованное хранилище медиа файлов (папку в облаке или флэшку с картинками, фотографиями и другими материалами, без учета качества), краткое текстовое описание — резюме, полное текстовое описание и краткий опросник для подрядчика на 5–15 вопросов, непосредственно касающихся разных аспектов содержания фонда.
Исполнитель в любом случае будет предлагать решения по изменению структуры приложения, дизайну элементов, оптимизации структуры данных. Это может существенно изменить подачу информации как в лучшую, так и в худшую сторону.
Музей не может повлиять на предлагаемые решения, он может лишь выбирать из ограниченного количества предложенных вариантов, поэтому лучше убедиться, что перед началом работы исполнитель ознакомился с материалами фонда. Это повышает шансы на то, что предложения не будут умозрительными.
Проектирование глубины приложения предполагает распределение материалов согласно особенностям пользовательского восприятия.
Основными особенностями восприятия для всех пользователей будут:
- ограниченность во времени;
- ограниченный объем внимания;
- удобство пользования приложением (стоя на расстоянии вытянутой руки).
Пользователей можно разделить на три группы.
- Не интересующиеся.
- Интересующиеся.
- Знатоки темы (любители и профессионалы).
Не интересующиеся посетители, скорее всего, или вовсе не коснутся экрана, или сделают два–три касания и уйдут. Именно для них предусматривается полноэкранный режим ожидания, содержащий от 1 до 5 значимых изображения из коллекции, сменяющих друг друга в цикле.
Часто в режиме ожидания можно увидеть дизайнерско-инженерный подход —- крупный призыв коснуться экрана и иконку-ладонь на нейтральном, ничего не значащем фоне (рис. 3). Такой подход превращает дорогостоящий сенсорный киоск в бесполезный камень.
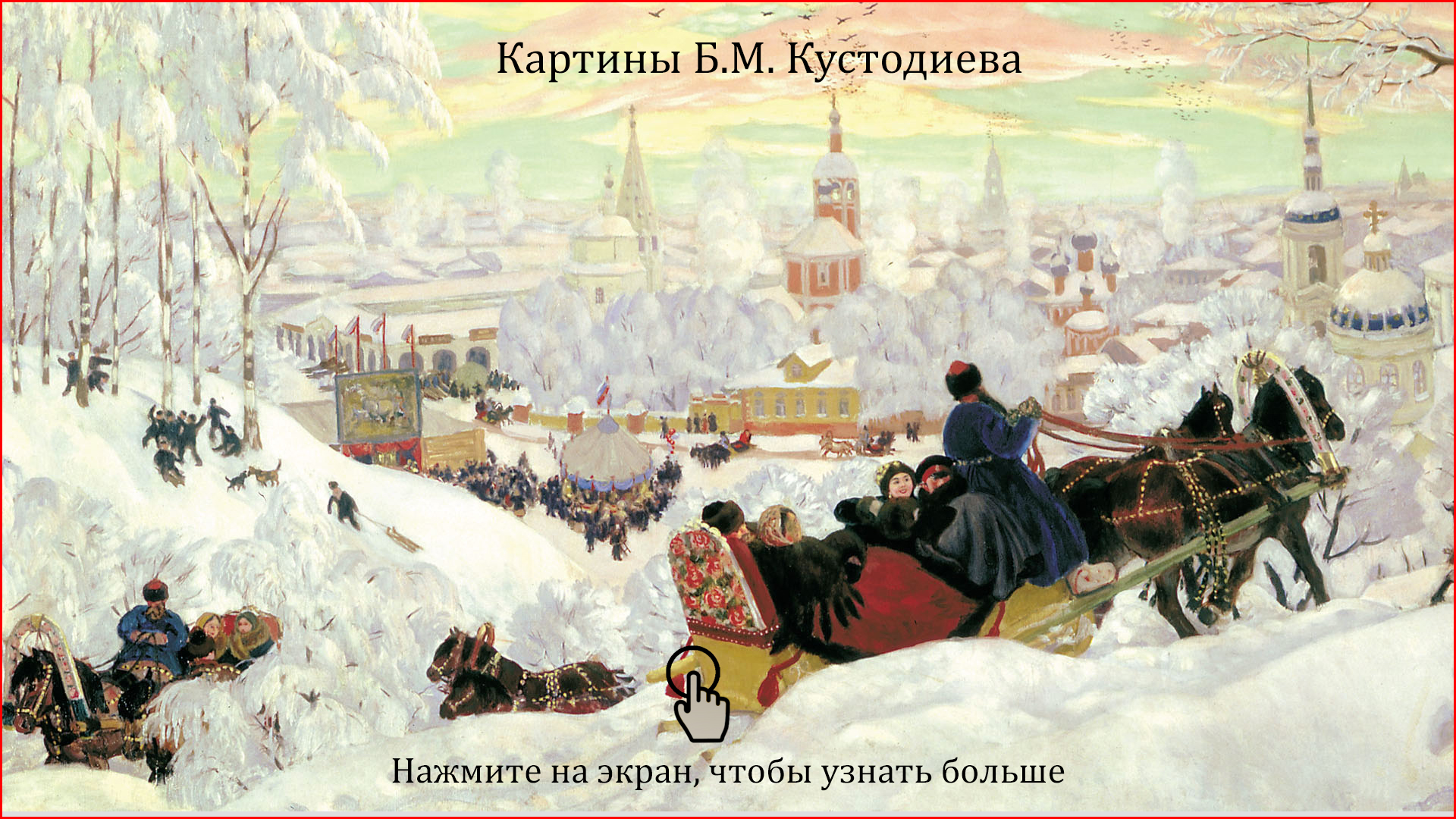
Используйте возможность коммуникации с проходящими мимо посетителями — экран киоска может и должен быть таким же рассказчиком, как витрина, стенд или рама. Для режима ожидания выберите наиболее хрестоматийные и визуально привлекательные изображения. Разрешите дизайнеру кадрировать их так, чтобы изображение занимало весь экран. Обратите внимание дизайнера на то, что иконка и подсказка к ней не должны конфликтовать с изображением. Не бойтесь показывать детали и фрагменты изображений; целиком то же изображение можно показать на следующем уровне приложения.
При таком подходе экран киоска остается равноправной и информативной частью экспозиции независимо от того, пользуются им или нет.
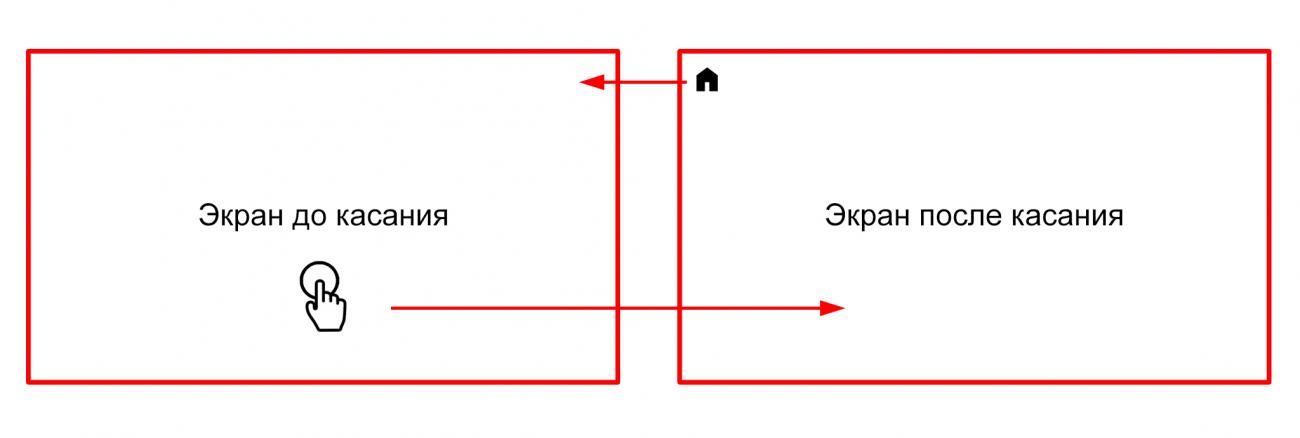
Также следует предусмотреть возврат в режим ожидания не только по таймауту, но и специальной кнопкой: «домой» или «выход» — это позволит как не заинтересованным, так и мнительным посетителям «вернуть, как было» (рис. 4).
Интересующиеся посетители обязательно будут изучать содержание киоска, но, как и большинство людей, они ограничены во времени и обладают ограниченным объемом памяти. Поэтому при переходе в основные разделы приложения важно вынести вперед то, что является наиболее значимым с точки зрения раскрываемого предмета и экспозиции.
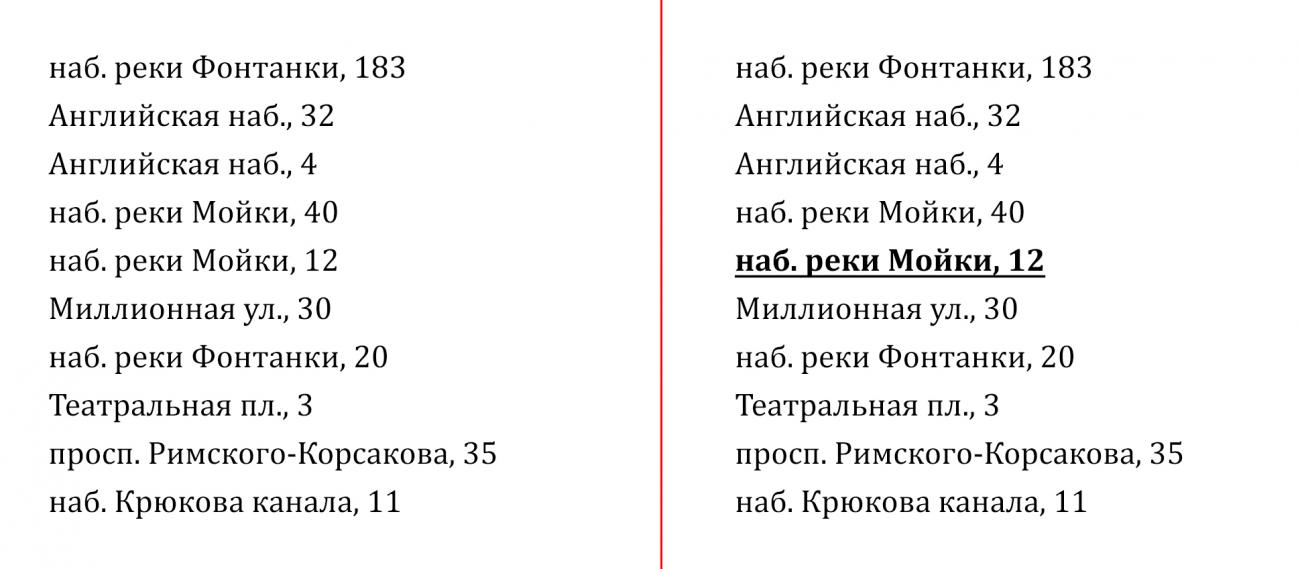
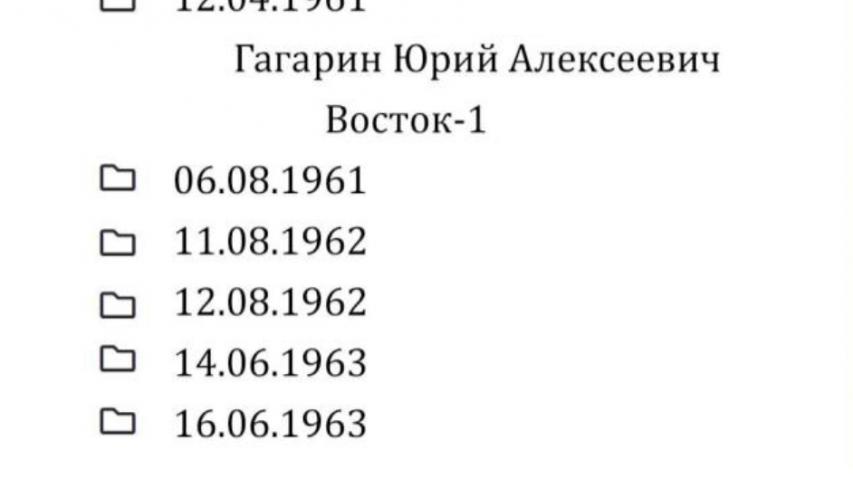
Например, при наличии списков имен, адресов, хронологических событий и т.п., вынесите отдельно или попросите дизайнера явно выделить от 1 до 5 самых значимых элементов, или предусмотрите отдельную кнопку для самого главного (рис. 5). Помните, что даже простой поиск в прокручивающемся списке отнимает и время, и память; сократите путь посетителя к самому главному (и, как правило, самому интересному) для посетителя.
Второе, что отнимает много времени и занимает память, это чтение текстов. Часто тексты в сенсорных киосках — это копии или фрагменты энциклопедических статей, что понятно с точки зрения экономии времени при подготовке материала, но превращает приложение в бесконечные прокручивающиеся манускрипты. Прочитав один такой манускрипт, посетитель чисто физически не сможет или не захочет читать следующий.
Что необходимо делать при работе с текстами для приложений?
Необходимо писать текст специально для приложения — такой текст должен быть написан простым языком и содержать только основную информацию по предмету. Помните, что публикация в сенсорном киоске — это не научная публикация. Ссылки и сноски не нужны, а если вы их оставляете, то они должны быть расшифрованы тут же. Длина текста в идеальном случае не должна превышать 2000 знаков с пробелами и 4000 знаков в самых экстренных случаях.
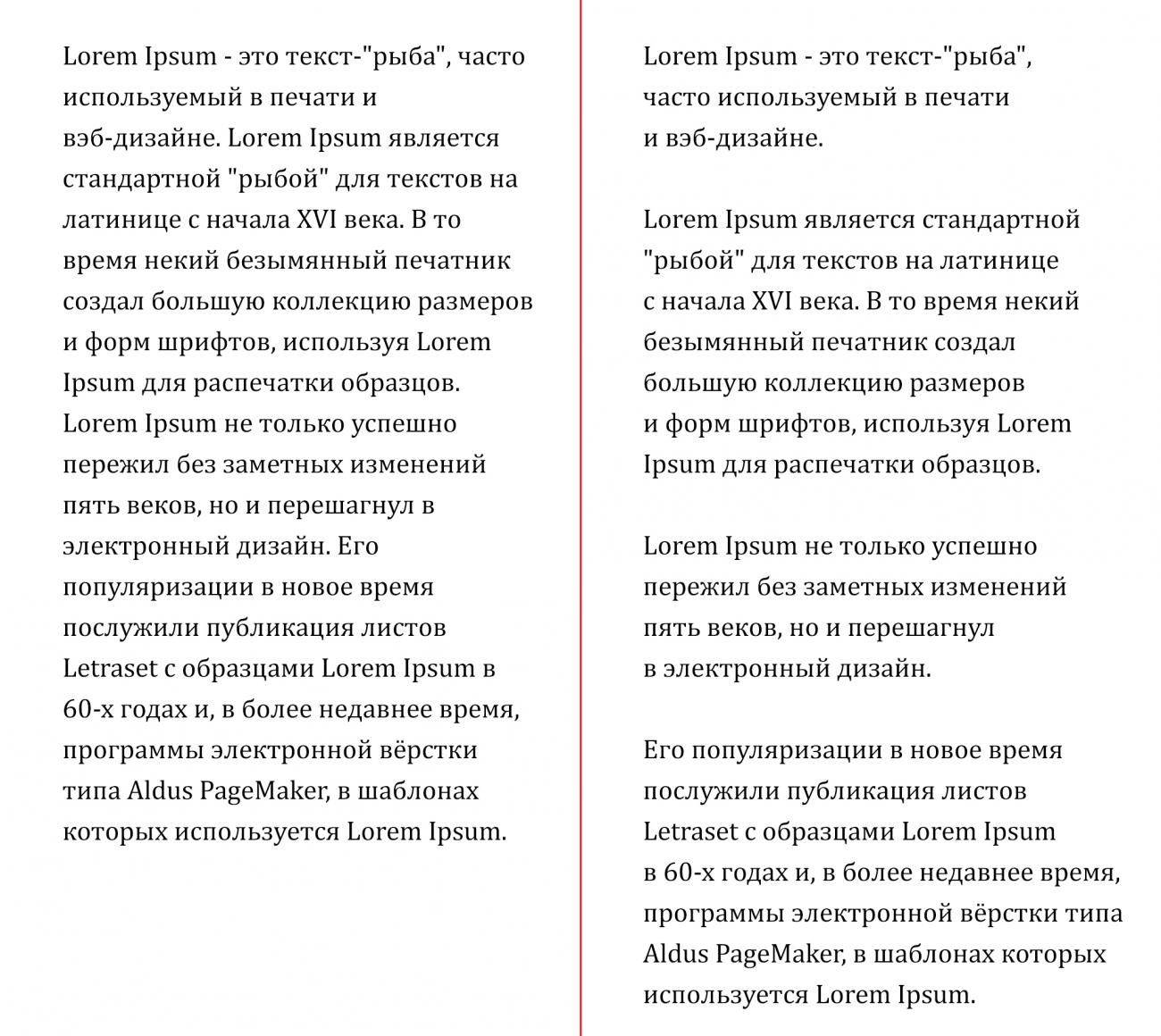
Необходимо уделять внимание делению текста на абзацы и разделы (рис. 6). Текст, разделенный на абзацы, визуально воспринимается легче и читается быстрее. Цитаты следует оформлять не только в кавычках, но и отдельными абзацами. Изменение тем следует выделять отбивками и разделителями. Большинство дизайнеров не способны разбить текст на абзацы, — это должен делать научный сотрудник, а вот решение о выравнивании текста по краям и выбор шрифтов лучше предоставить дизайнеру.
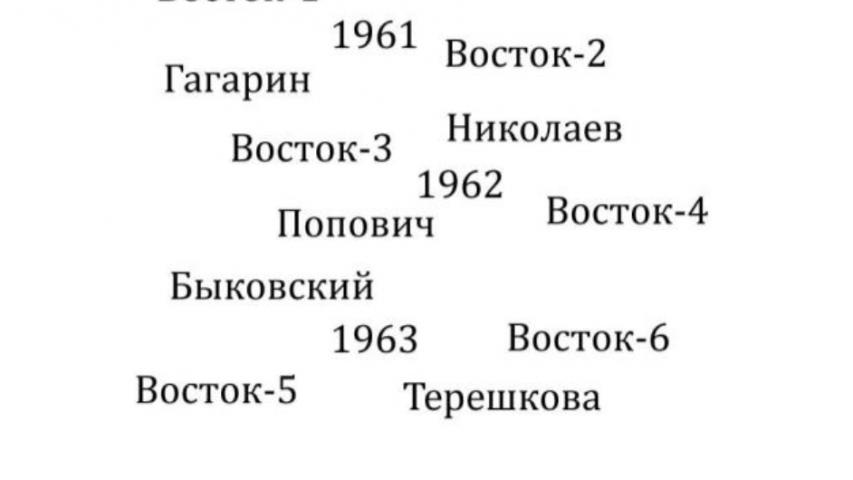
Необходимо визуализировать всё, что не является повествовательным текстом и датами внутри таких текстов. Часто в прокручивающихся текстовых блоках встречаются таблицы, списки и другие структурированные данные. Их обязательно нужно превращать в иллюстрации (рис. 7), потому что компьютерные программы строят инфографику по данным гораздо лучше людей, и потому что визуальные данные упрощают восприятие материала, не занимая время и память посетителей.
Третье, что экономит время и память посетителя и при этом расширяет информативность приложения — это визуальные материалы: репродукции картин, иллюстрации, фотографии, чертежи, схемы, карты и т.п.
Дайте оригинальным визуальным материалам как можно больше экранного пространства. Просите дизайнера использовать как можно больше оригинальных визуальных материалов. Позвольте посетителю увеличивать изображения в 2–3 раза больше размеров экрана и панорамировать по изображениям. Обрезка изображения по краям экрана во время увеличения и панорамирования — это не брак, а часть функции электронного отображения, позволяющая лучше рассмотреть детали изображения.
Сканируйте и загружайте визуальные материалы в разрешениях, позволяющих увеличение (рис. 8). Исполнителям конечно же придется предусмотреть создание копий в низком разрешении для превью, но за превью должно следовать увеличение, как минимум в 2 раза превосходящее разрешение экрана. Панорамирование остается уникальным опытом, доступным посетителю только в вашей экспозиции.
Продумайте возможности визуального рассказа информации, такие как:
- наложение изображений друг на друга (изображение плюс пояснения поверх);
- переход или совмещение изображений до / после;
- графические схемы поверх изображений (объяснение композиций);
- сравнение версий одного изображения или сравнение черновиков на разных этапах реализации и т.п.
Обратите внимание исполнителей на возможности такого рассказа и определите материалы, подходящие для такого рассказа.
Позвольте дизайнеру изменить оригинальные материалы для нужд оформления — цветокоррекция, контраст, кадрирование, выравнивание и незначительная деформация изображений вполне допустимы в оформлении, тем более, что в информационных разделах изображения будут представлены без искажений.
Четвертое и последнее, что нужно предусмотреть для экономии времени и памяти посетителей — границы информационного наполнения и длину пути до каждого конкретного блока информации.
Бывает, что заказчик предлагает загрузить в приложение большой массив однотипных данных, например, 200-страничные годовые отчеты за 15 лет постранично, подробный геологический альманах региона на 300 страниц или репринт собрания сочинений А.С. Пушкина издания 1887 года. С технической точки зрения, такая загрузка не представляет никакой проблемы — мы ограничены только ценой трудозатрат, необходимых для подготовки материала к загрузке (требуется ли оцифровка и т.п.), и вместимостью подключенных жестких дисков.
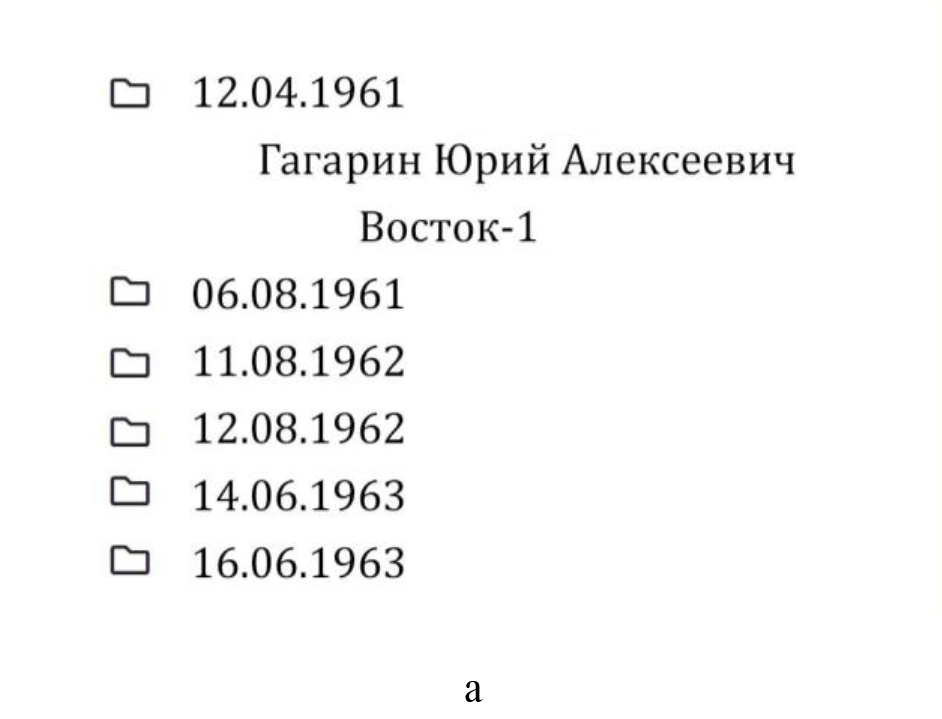
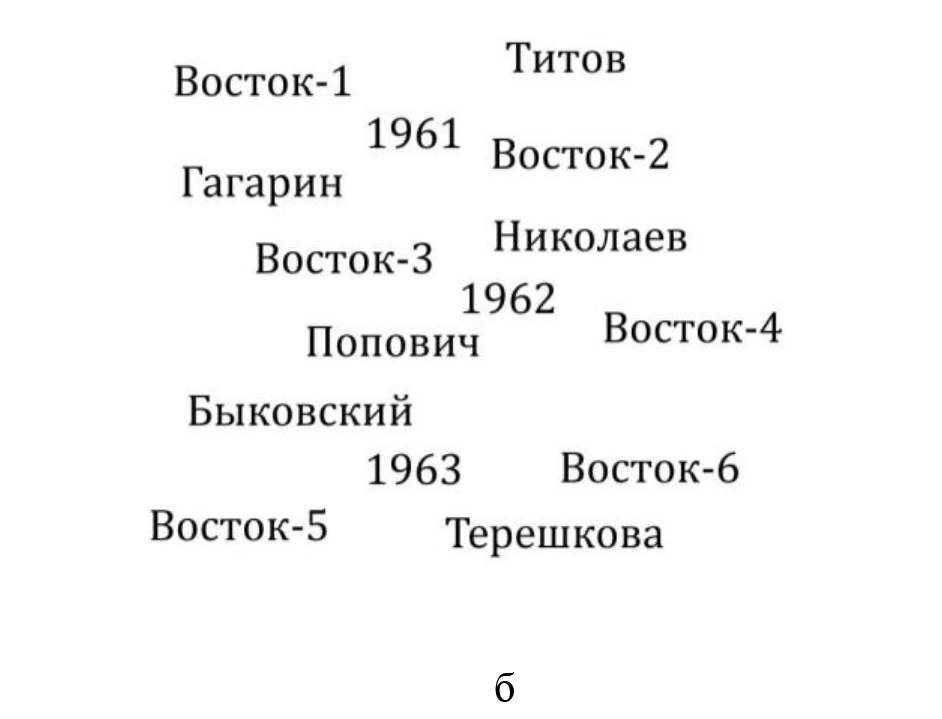
С пользовательской точки зрения все не так однозначно. Как правило, для систематизации большого объема используются каталоги с иерархической вложенностью (например, по алфавиту, датам или другому формальному признаку) и прямой поиск вводом с клавиатуры. Эти инструменты применимы для научных сотрудников и знатоков темы, но не подходят для интересующихся посетителей (рис. 9). Посетителю-неспециалисту не хватает знаний о том, что и где искать или как сформулировать запрос, поэтому каталог и поиск остаются невостребованными. Таким образом, с точки зрения опыта — загрузка большого объема материала часто не имеет смысла.
Если загружаемого материала много, то научному сотруднику необходимо продумать логику понятного и простого доступа к любому фрагменту материала максимум в 2–3 шага или поставить такую задачу исполнителю. Сложность в том, что искомые 2–3 шага могут быть совершенно разными для каждой конкретной экспозиции: это может быть карта региона или глобус, коллажи, таблица тем, временная шкала, график статистических данных или что-то еще, что неизбежно потребует аналитического и творческого подхода к данным.
Возможно и так, что каталог — это единственный доступный вариант публикации. В таком случае, вынесите все главное в отдельные разделы, чтобы не утруждать посетителя поиском.
Выше мы говорили о том, как подготовить приложение для «обычных» посетителей, не слишком глубоко знакомых с темой. Однако известно, что самые требовательные посетители —- знатоки темы (здесь мы не разделяем любителей и профессионалов). Они знают материал, у них есть свое мнение, они знают и обязательно обращают внимание на источники, у них есть замечания.
Мысль о посетителях-знатоках должна подвигать подрядчиков, во-первых, приглашать научных консультантов или специалистов в предмете приложения и, во-вторых, обязательно проводить профессиональную редактуру текста. Сложно подсчитать количество музейных приложений, скопированных из Википедии или не подвергавшихся редактуре. Проблема кроется в том, что руководители проектов оценивают наличие или отсутствие текста, но почти никогда не погружаются в нюансы содержания.
Штатный научный сотрудник музея может сам быть таким консультантом, порекомендовать более именитого консультанта, или, как минимум, обратить внимание подрядчика на необходимость и значимость такой работы, а также на то, что специалист в той или иной теме не является специалистом в русском языке, а значит, требуется и редакторская вычитка.
Приложения, выполненные без соблюдения этих банальных правил, вызывают презрительные насмешки, а иногда и гнев посетителей-знатоков, бросают тень на руководство музея, поставщика и отрасль в целом.
Базовая гигиена публикуемой информации — это обязательная часть работы, которая воспринимается как само собой разумеющаяся, поэтому ее недостаточно, чтобы увлечь посетителя-знатока. Чтобы увлечь знатока, проектировщик приложения должен предложить механику одновременно и не доступную вне сенсорного экрана киоска, и позволяющую взглянуть на знакомый материал под новым углом.
Здесь следует изучить применимость к конкретному материалу динамических сравнений, обобщений, визуализации закономерностей, возможности построений связей и т.п. Например, список адресов великого писателя хорошо известен и не интересен знатоку, но что, если акцентировать внимание не на адресе, а на хронологии, и исходя из хронологии постараться увидеть другие возможные маршруты автора, проследить их корреляцию с маршрутами героев произведений, написанных именно в этот период, связать с другими событиями в биографии? Построение такой карты маловероятно без компьютера, и вполне возможно на компьютере, даже с имеющимися базовыми данными.
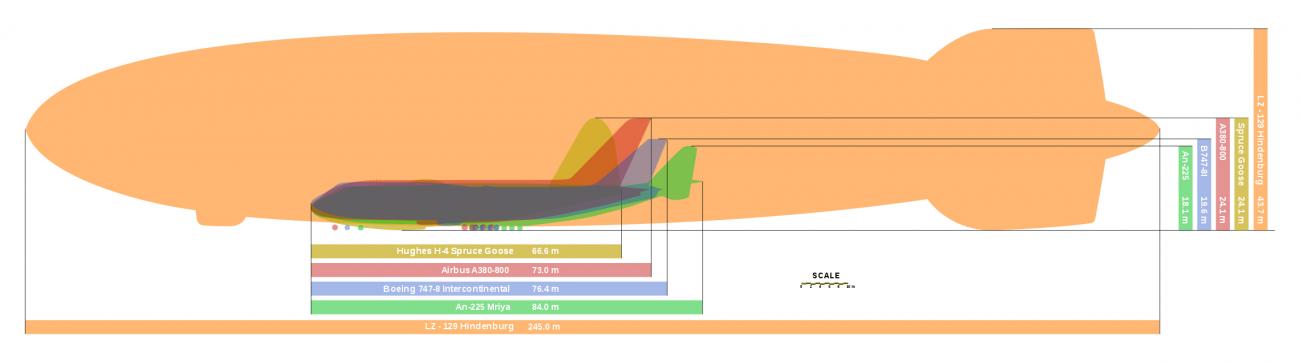
Решения могут быть и более простыми, например, просто сравнительное наложение предметов в масштабе или превращение фотографий «было-стало», которое сложно реализуемо в физическом мире и легко —– в цифровом (рис. 10).
При проектировании приложений нужно пользоваться преимуществами цифрового мира, не стесняться думать в сторону аккуратной геймификации. В первую очередь потому, что достигаемые эффекты, как правило, невозможны в реальном мире и в сочетании с информативностью дают уникальный опыт, в том числе и для знатоков материала.
Проектирование геймификации в рамках музейного приложения — сложная задача, поэтому есть еще один — простой — способ увлечь посетителя-знатока. В каждом фонде есть материал, который никогда и нигде не публиковался, и который не слишком значим для организации витрины вокруг него. Но — вот же киоск — найдите в приложении место для цифровой копии чего-то уникального, не представленного более нигде, и знаток простит вам многое.
В некоторых случаях для посетителя-знатока уместно предусмотреть функцию комментирования, внесения замечаний и предложений прямо по месту. Предложение внести изменения может как сопровождаться полноценным функционалом комментариев с экранной клавиатурой и выделением фрагментов (долго и дорого), так и ограничиваться сообщением о правилах подачи и рассмотрения замечаний и контактной информацией.
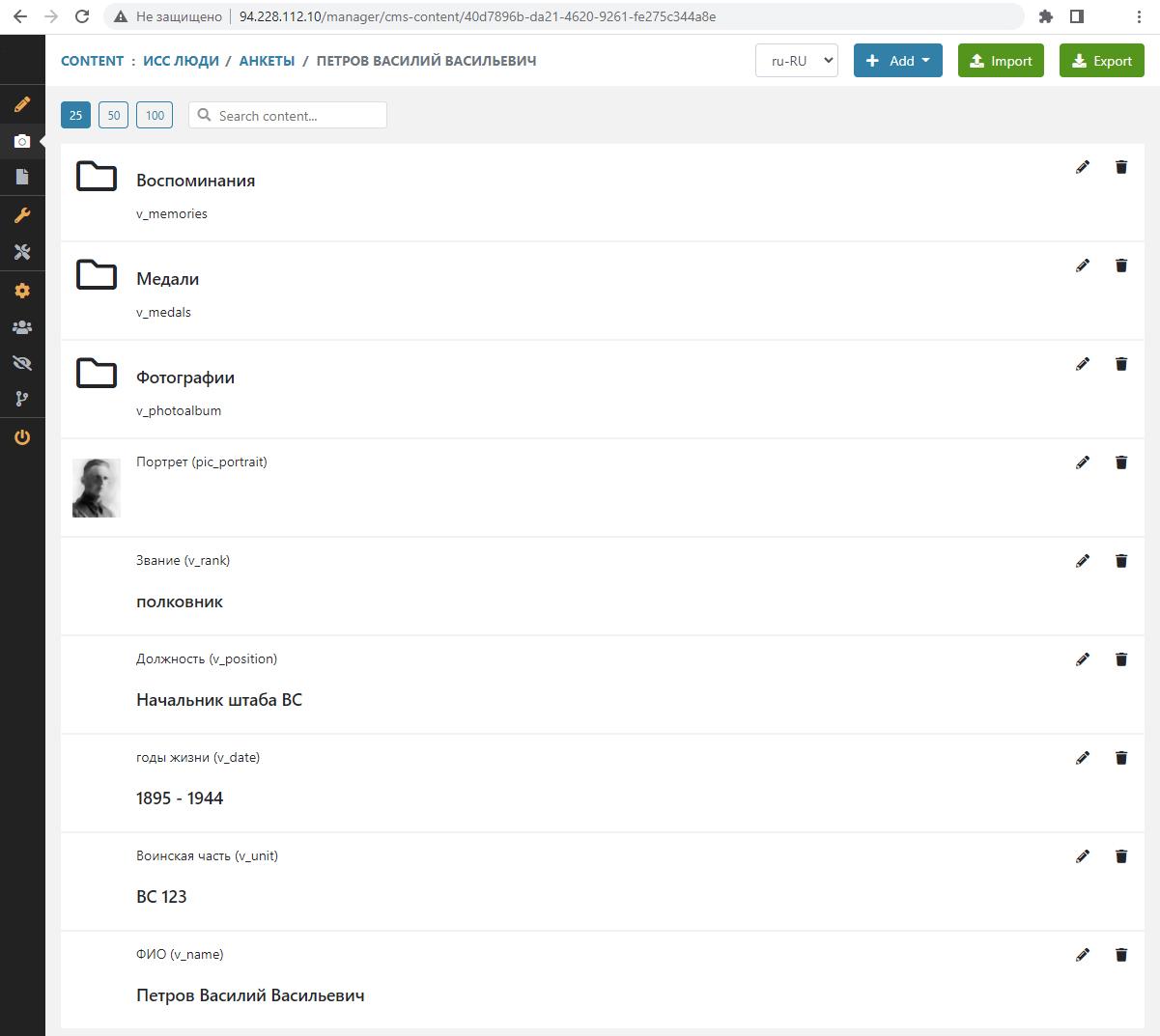
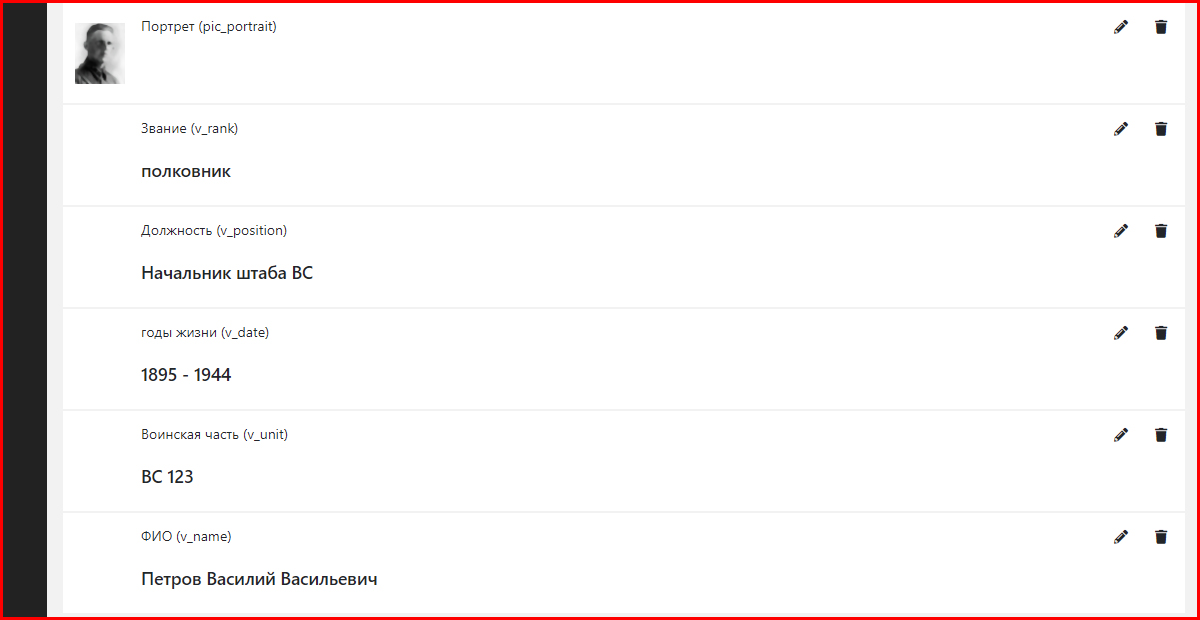
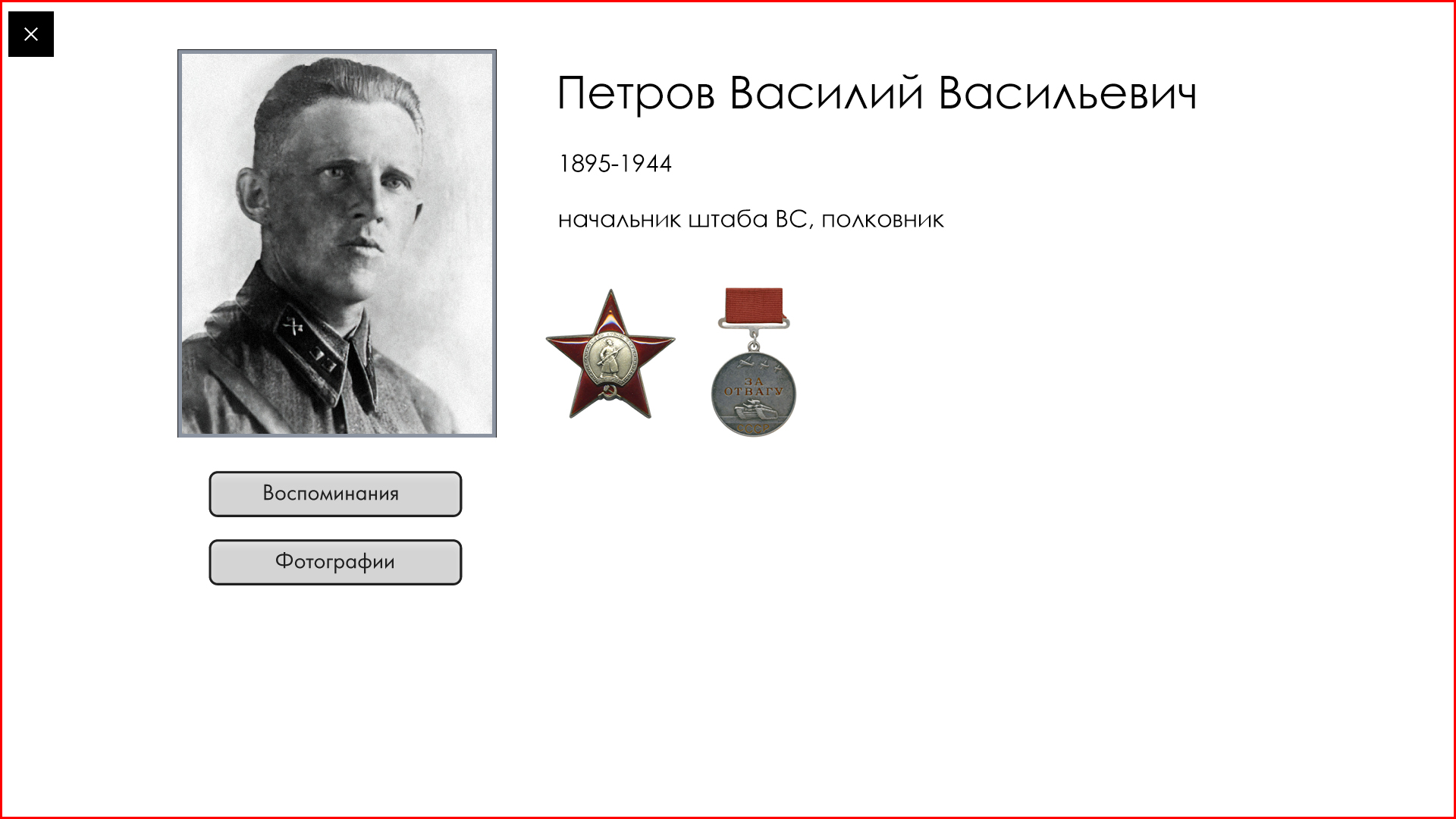
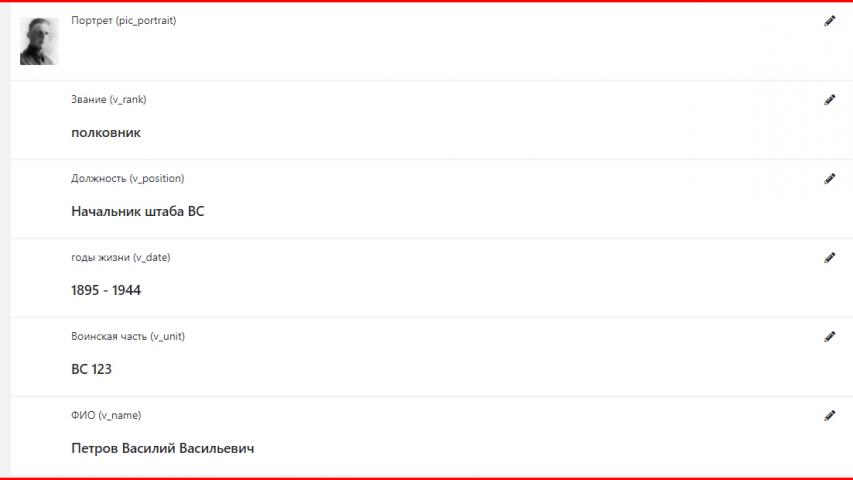
Независимо от наличия или отсутствия функций внесения замечаний, приложение должно предполагать возможность редактирования материалов и наполнения приложения в будущем со стороны сотрудников музея (рис. 11). Если подрядчик не может предложить полноценную систему управления контентом, то при разработке приложения нужно предусмотреть хотя бы загрузку материалов из редактируемых текстовых и графических файлов.
Однако не следует забывать, что любая система управления контентом — это связанная часть пары «система управления — приложение на киоске», и она будет в значительной степени подчинена структуре приложения. Не стоит ожидать полной свободы работы с содержанием. Система управления контента не заменит текстовый, графический и видео редактор. Не стоит путать загрузку контента (определение места того или иного информационного блока в общей структуре) и создание контента (создание информационного блока) (рис. 12).
Наличие системы управления контентом позволит музею загружать материалы в будущем, и, соответственно, планировать постепенное наполнение приложения, что важно для крупных и пополняемых фондов и ситуаций продолжающихся научных споров в цейтноте скорого открытия экспозиции.
На начальном этапе необходимо подготовить как минимум по одной полной единице информационного наполнения для каждого планируемого раздела приложения. «Единица информационного наполнения» — это все материалы, относящиеся к странице публикации; сюда может входить несколько текстовых блоков, несколько картинок, видеоролик и т.п. Для дополняемых разделов необходимо четко указать подрядчику, что эти разделы будут дополняться в будущем, и это необходимо учитывать при проектировании меню, пагинации и других элементов интерфейса.
В настоящее время нет какого-то четко устоявшегося формата систем управления контентом, как в случае с MS Word, MS Excel и их аналогами. Поэтому научному сотруднику музея придется изучить систему управления своего поставщика или даже несколько разных систем одновременно. Даже если наполнением контента полностью занимается подрядчик, музею необходимо уточнять ее наличие и доступный функционал.
Приложение без системы управления контентом — это мертвый груз; кинофильм или печатный альбом, случайно загруженный в компьютер, к которому потребуются обязательные дополнительные расходы на обновление системы в будущем.
Как бы абсурдно эта мысль не звучала в некоторых современных контекстах, задача и предназначение компьютерных систем — удешевить и упростить публикацию музейных фондов, а не наоборот.
Автор убежден, что при правильном использовании сенсорные киоски и шире —компьютерные технологии, позволят музеям глубже раскрыть темы и подробнее представить свои фонды и, главное, привлечь и увлечь посетителей. К сожалению, автор отмечает, что «правильное» использование встречается редко. Обобщения, гипотезы и предложения, высказываемые автором, основаны на опыте подготовки экспозиций различного масштаба и тем.
International
Boyarintsev, A.V. (2021) Designing Museum Applications for Touch Screen Stands. Culture and technologies studies. Vol. 6, № 3. P. 169-181. Available at: http://cat.itmo.ru/en/2021/v6-i3/292, DOI: 10.17586/2587-800X-2021-6-3-169-181
Russian
Boyarintsev, A.V. Designing Museum Applications for Touch Screen Stands // Culture and technologies studies. 2021. Vol. 6. № 3. P. 169-181. DOI: 10.17586/2587-800X-2021-6-3-169-181