1. Введение
В современном мире, по данным Всемирной организации здравоохранения (ВОЗ) за 2023 год, около 2,2 миллиардов людей страдают от нарушений остроты зрения в любом возрасте [1], а в России, согласно исследованиям GxP News, число слабовидящих и незрячих составляет около 5,9 млн человек, при этом прогнозируется его рост до 6,2 млн к 2025 году [2].
Одним из ключевых органов чувств является зрение, и оно существенно влияет на качество жизни людей всех возрастов. Люди, потерявшие зрение в процессе жизни, или те, кто родились с такими особенностями, адаптируются к окружающему миру, осваивая специальные навыки и инструменты. Образование играет важную роль в развитии личности, особенно в эпоху цифровизации, когда новые знания становятся доступны через образовательные платформы из любой точки мира.
Актуальность исследования по данной теме состоит в том, что основная проблема, из-за которой слабовидящие пользователи не могут использовать образовательные платформы — это их низкий уровень доступности. Целью данной исследовательской работы является разработка рекомендаций по проектированию доступных интерфейсов образовательных платформ, которые помогут обеспечивать равные возможности получения качественного образования для слабовидящих пользователей и пользователей без нарушений зрения.
2. Обзор проблематики
2.1. Определение нарушения зрения и его виды
Нарушение зрения — это ухудшение зрительных функций, которое впоследствии приводит к изменениям, которые невозможно скорректировать очками, линзами, медикаментами или операциями. Их классификация включает в себя:
- низкая острота зрения — от 20/70 до 20/400 при полномерной коррекции или при зрительном поле 20 градусов и меньше;
- слепота — острота зрения менее 20/400 с учётом максимальной корректировки или при зрительном поле 10 градусов и меньше;
- юридическая слепота позволяет получать пособия от правительства или других социальных организаций, к ней относятся 3 вида: острота зрения от 20/200 до 20/400 считается тяжелой формой снижения зрения; при остроте зрения от 20/500 до 20/1000 считается, что у человека глубокая форма потери зрения; острота зрения более 20/1000 является слепотой, при которой человек не может даже увидеть свет.
Основные виды нарушений зрения:
- близорукость (миопия): нарушение зрения, из-за которого человеку сложно распознавать объекты вдали. Степени: слабая (до -3,0 D), средняя (-3,25–6,0 D), высокая (>-6,25 D). Данные Министерства здравоохранения Российской Федерации сообщают, что каждый 3–4 взрослый гражданин РФ страдает миопией [3];
- дальнозоркость (гиперметропия): сложности с распознаванием объектов, находящихся вблизи из-за неправильного преломления света;
- катаракта: помутнение хрусталика, грозящее потерей зрения;
- астигматизм: дефект роговицы или хрусталика, вызывающий размытие или двоение;
- слепота: сильное снижение зрения или его полная потеря. Виды: абсолютная (амавроз), частичная (скотома), гемианопсия, цветовая слепота (дальтонизм).
Каждое нарушение имеет свои причины: от генетики до заболеваний ЦНС, глаукомы или травм.
2.2. Особенности проектирования образовательных интерфейсов для людей с ограничениями зрения
Пользовательский интерфейс — это набор программных и аппаратных средств, которые обеспечивают связь человека с компьютером. Под связью имеется в виду передача информации, которая направлена на решение конкретной задачи [4].
Образовательные платформы — это электронный ресурс, на котором хранятся методические материалы, ведётся диалог между преподавателем и учеником, также в некоторых из них имеется возможность вести коммуникацию между участниками курсов. Образовательные онлайн-платформы, которые имеют адаптацию для людей с ограничениями зрения, значительно расширяют круг профессий, которые становятся доступными для освоения людям с инвалидностью. Слабовидящие пользователи получают возможность обучаться различным профессиям и получать знания по интересующим областям знаний в удобной им обстановке, что также положительно сказывается на процессе обучения [5].
Была рассмотрена статья «Инновационные технологии в инклюзивном образовании» [6] и на её основе выделены преимущества использования технологий:
- общее образовательное пространство;
- эффективная коммуникация между всеми участниками образовательной деятельности;
- быстрое обновление образовательных методов и форм обучения в соответствии с востребованными направлениями развития;
- развитие интеллектуальных способностей у студентов, воспитание навыков обучения самостоятельно и работы с учебными материалами.
Сформулированы рекомендации по проектированию ресурсов:
- Обеспечение личными ноутбуками с персонализированной клавиатурой и оборудованием, которое подготовлено для считывания как текстовой, так и графической информации с экрана, также и вместе с программой экранного доступа для озвучивания текстовой информации. Для корректной работы озвучивания важно предоставлять информацию в электронном виде в подходящих форматах [7].
- Если ресурс запрашивает ввод данных, должна быть обеспечена возможность сделать это с помощью голосового ввода [8].
- В ходе разработки интерфейсов для слабовидящих и слепых пользователей важно добавить управление элементами с помощью комбинации клавиш, обеспечить уведомления звуком и добавлять описание графическим элементам, при этом использовать крупный шрифт.
- Важно учитывать восприятие шрифтов пользователями, особенно букв со сложной конструкцией и делать текст с достаточным уровнем цветового контраста. Люди с различными особенностями цветового восприятия могут плохо различать или не различать совсем цвета между собой, поэтому нельзя кодировать информацию только цветом [9]. Для слабовидящих пользователей нужно учитывать возможность удобного масштабирования интерфейса.
- Структуру страницы следует выстраивать таким образом, чтобы навигация осуществлялась быстро и последовательно.
Исследование Государственной специальной центральной библиотеки для слепых и слабовидящих содержит информацию ключевых трудностях для людей с ограничениями зрения при работе с образовательными онлайн-платформами [10]:
- перегруженность сайтов графикой;
- сложности с анализом текста из-за несоответствия требованиям доступности, что увеличивает время восприятия;
- низкая доступность платформ или их полная недоступность;
- недостаточная совместимость с ассистивными технологиями и вспомогательными программами [11].
Студенты с нарушениями зрения сталкиваются с проблемами, если текст переносится из печатных источников без адаптации под веб-ресурсы. Длинные сплошные тексты утомляют, так как для них анализ занимает больше времени, что часто игнорируется разработчиками [11]. Избыточная информация мешает, тексту требуется структурирование. Отсутствие персонализации контента приводит к тому, что всем учащимся предоставляется одинаковая информация [12]. Также визуальные макеты отличаются от того, что скринридер передает пользователю [13].
3. Обзор существующих решений
3.1. Анализ доступности образовательных платформ для людей с ограничениями зрения
Для анализа были выбраны популярные в России образовательные платформы — «Открытое образование», «Яндекс.Практикум», «Нетология» и «Stepik». Анализ проводился с учетом стандартов WCAG 2.2, которые включают четыре ключевых принципа доступности: воспринимаемость, управляемость, понятность, надежность. Тестирование проходило в браузерах Safari и Google Chrome (разрешение 2560×1664) с использованием Chrome Vox, встроенных средств Mac OS «Универсальный доступ» и сервиса Contrast Color Checker (минимальный контраст ≥4,5).
По принципу воспринимаемости «Stepik» выделяется благодаря наличию текстовых описаний для нетекстового контента (например, изображений) и субтитров к мультимедиа. Возможность воспринимать контент разными способами (например, через текст или звук) лучше реализована на «Stepik», тогда как остальные платформы осуществляют это на недостаточном уровне. Все платформы страдают от низкого контраста между элементами, что усложняет работу слабовидящих пользователей. С точки зрения управляемости «Stepik» лидирует: переключение между элементами возможно с клавиатуры, а навигация интуитивно понятна. На других платформах — «Открытое образование», «Яндекс.Практикум» и «Нетология» — управление с клавиатуры ограничено, создавая трудности для пользователей. При этом все платформы дают достаточно времени для работы с контентом и не вызывают физического дискомфорта, например, приступов от мерцания экрана.
По критерию понятности интерфейса, текст на всех четырех платформах читаем и прост для восприятия. По критерию надежности, «Яндекс.Практикум» и «Нетология» показывают хорошую совместимость с программами экранного. «Открытое образование» и «Stepik» передают информацию через озвучивание неточно или не полностью, поэтому этот фактор снижает их доступность для пользователей с ассистивными технологиями.
В итоге выявлено, что образовательные платформы пока создают барьеры для слабовидящих пользователей. Имеются проблемы с навигацией, отсутствием аудио альтернатив для мультимедиа; низкий уровень адаптации материалов приводит к когнитивной перегрузке; графические элементы часто не сопровождаются альтернативным текстом.
3.2. Анализ доступности с помощью ассистивных технологий
Анализ платформы «Открытое образование» проводился с использованием популярного скринридера VoiceOver [14] для оценки доступности для слабовидящих и слепых. Скринридер преобразует текст в речь, тем самым помогает выявить барьеры в интерфейсе. По итогам анализа были выявлены следующие проблемы: на экране авторизации кнопка режима для слабовидящих не подписана и не распознается VoiceOver, а сам режим работает некорректно; на главной странице текст меню разбивается с разрывами, блоки курсов не имеют атрибутов ссылок, а элементы читаются хаотично; в карточках курсов изображения без альтернативного текста блоки не сгруппированы, даты озвучиваются без контекста, кнопки не распознаются; страница курса повторяет проблемы: нет описаний изображений, порядок чтения нарушен, фильтры и сортировка не озвучиваются; на странице сертификатов элементы не сгруппированы, изображения без альтернативного текста, индикатор выполнения озвучивается ошибочно; всплывающие окна недоступны с клавиатуры, а область выделения выходит за пределы окна; режим для слабовидящих сбрасывается при обновлении и не работает внутри курсов; данные озвучиваются хаотично, видео лишены субтитров, а кнопки не подписаны.
3.3. Оценка доступности с использованием плагина WAVE
Исследование доступности образовательной платформы «Открытое образование» осуществлялось посредством плагина WAVE (Web Accessibility Evaluation Tool). Он представляет собой инструмент автоматической диагностики веб-доступности, который генерирует визуальные и текстовые отчёты о выявленных нарушениях, отмечает недостатки контрастности, отсутствие альтернативного текста, некорректную иерархию заголовков и иные аспекты, значимые для пользователей с ограниченными возможностями. На главной странице плагином зафиксированы низкий коэффициент контрастности между текстом и фоном, отсутствие атрибутов обозначения для элементов управления формами, что препятствует их распознаванию скринридерами. Также на странице имеются пустые гиперссылки без описательного содержания, помимо недостаточного уровня контрастности имеет нарушение структуры заголовков. Такие проблемы затрудняют последовательную навигацию с использованием клавиатуры. Карточки курсов имеют низкий уровень контрастности, отсутствует альтернативный текст для графических элементов и не сгруппированы ссылки; аналогичные проблемы контрастности выявлены в блоках фильтрации и сортировки курсов. На баннере страницы «Мои курсы» для изображения не содержится альтернативный текст, наблюдается слабый контраст элементов переднего плана относительно фона, интерактивные элементы страницы имеют маленький размер. Внутренняя страница курса сохраняет указанные проблемы контрастности и отсутствия альтернативного текста, кроме этого, используется мелкий шрифт, и имеются блоки, недоступные посредством управления клавиатуры, нарушена иерархия заголовков.
Результаты анализа свидетельствуют о наличии существенных препятствий в обеспечении доступности платформы. Требуется оптимизация контрастности, внедрение соответствующих атрибутов для элементов управления, добавление альтернативного текста и реструктуризации текстовых стилей для достижения равного доступа пользователей.
4. Проектирование доступной образовательной платформы для слабовидящих пользователей
4.1. Проектирование основных страниц
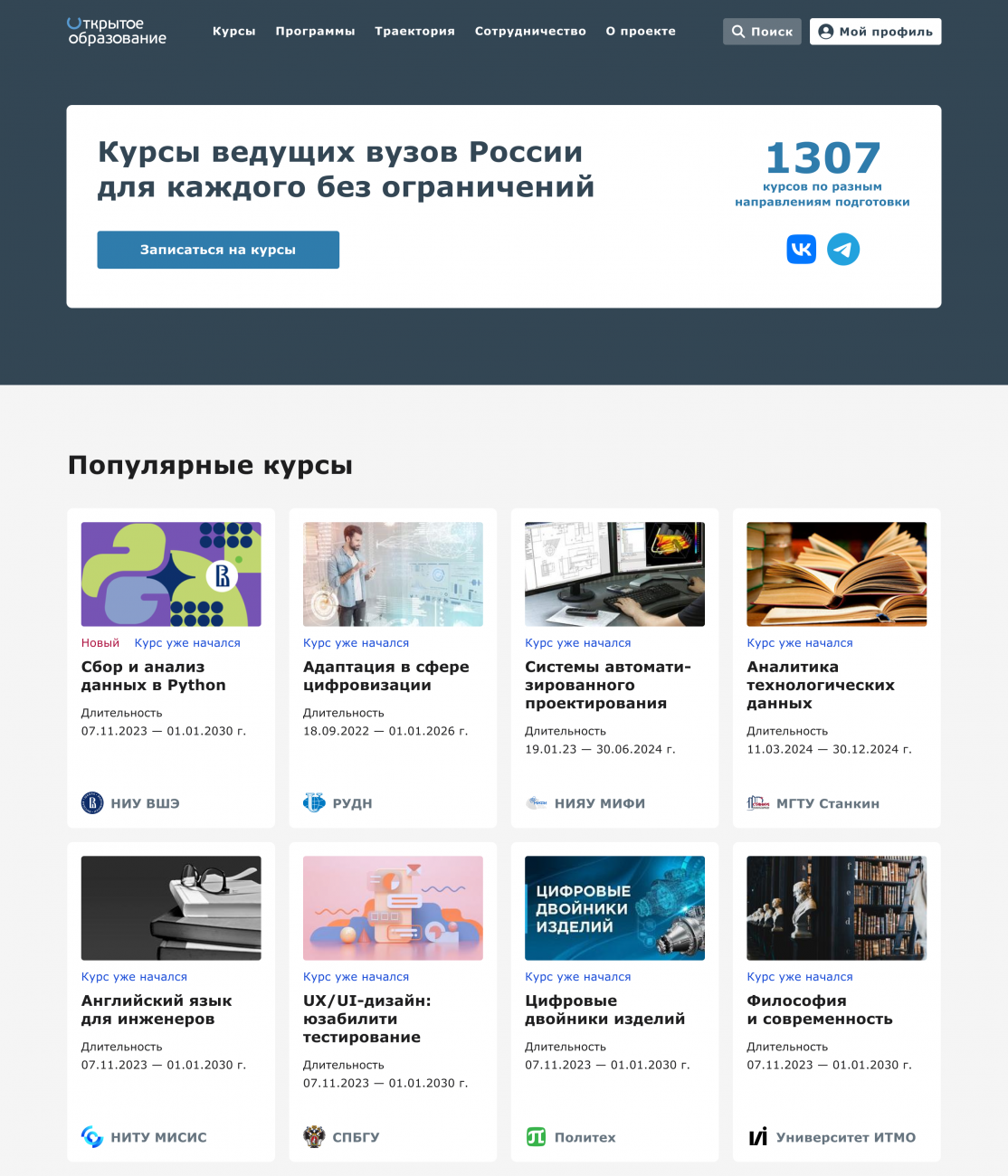
При проектировании доступной версии главной страницы платформы «Открытое образование» учтены принципы веб-доступности и особенности восприятия слабовидящими пользователями информации на веб-ресурсах (рис. 1). Основное внимание уделено шрифтам, контрастности, навигации и структуре. Выбран шрифт Verdana, рекомендованный исследованиями Лаборатории зрительной эргономики США как безопасный для зрения [15]. Он снижает напряжение глазных мышц, предотвращает близорукость и «синдром компьютерного зрения». Оптимальный размер шрифта установлен на уровне 16 пунктов для основного текста и крупнее для заголовков. Текстовые стили настроены с учётом следующих принципов: высокий контраст с фоном, крупный размер для удобства чтения, простые формы букв без декоративных элементов или тонких линий, адаптивность к экранам разных размеров. Цветовая палитра спроектирована так, чтобы обеспечить достаточный уровень контраста, тем самым ускорить восприятие информации слабовидящими. Стандартные иконки без заливки заменены на иконки с заливкой, так как их силуэт лучше различим даже при небольшом масштабе. На главной странице улучшена навигация и структура: в шапке и баннере элементы расположены с учётом визуальной иерархии для быстрого поиска ключевых объектов; фоновое изображение удалено, чтобы снизить когнитивную нагрузку и повысить контраст. В раздел популярных курсов добавлен заголовок для упрощения работы со скринридерами, изображение «Новый курс» заменено на текст для обеспечения доступности программам экранного доступа, добавлены данные о длительности курсов, убраны разделительные линии, а в футере увеличен межстрочный интервал и контраст текста с фоном для лучшей читаемости.
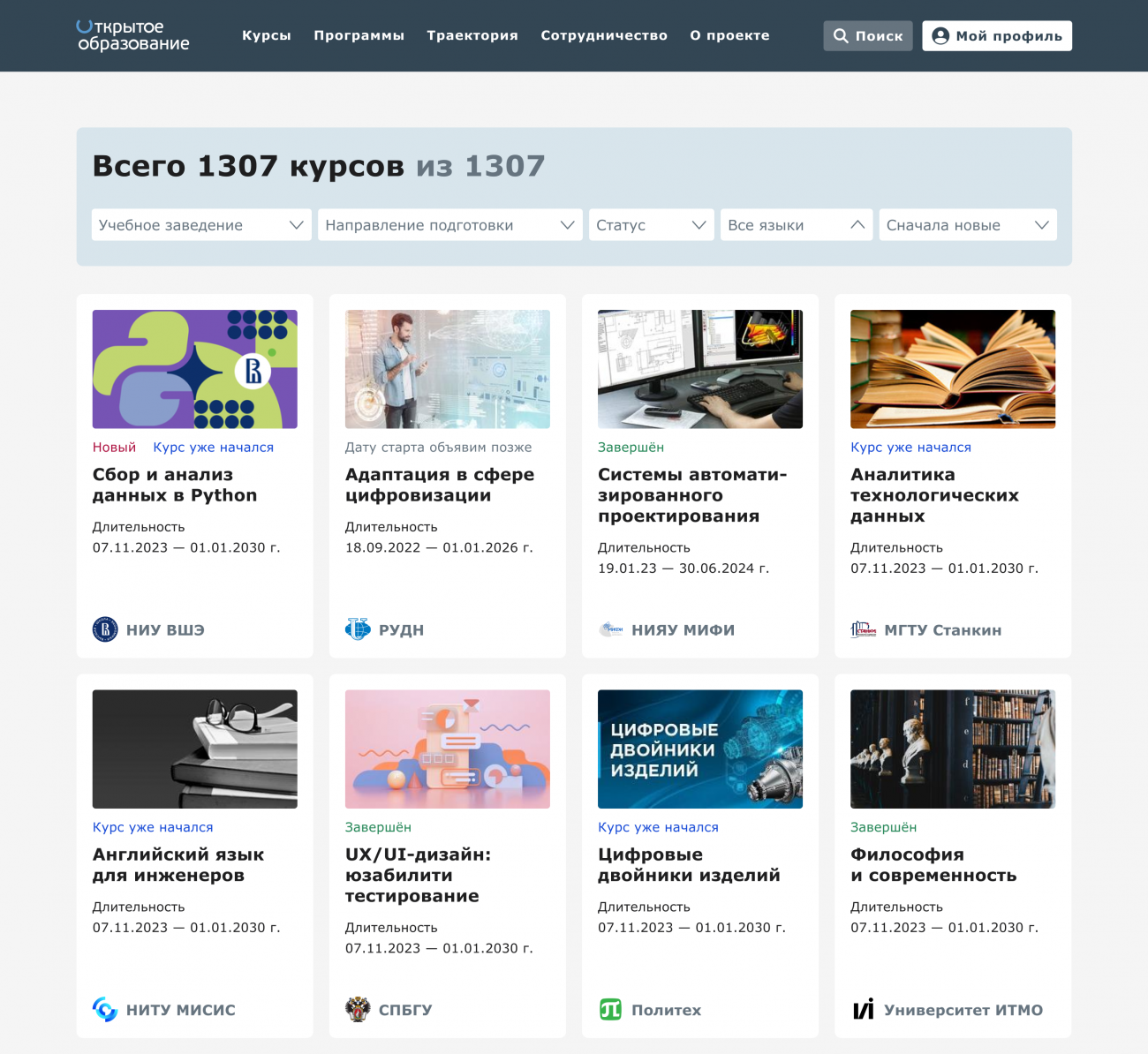
На странице со всеми курсами (рис. 2) исключено фоновое изображение, создававшее визуальный шум, текст в блоке фильтров переформулирован для простоты, цвет текста затемнён (контраст 4,8), добавлены номера страниц и кнопка «Показать ещё» для удобной навигации, баннер перестроен по иерархии элементов, вкладки визуально отличимы от ссылок и дополнены счётчиками, мелкие элементы сгруппированы для последовательного чтения.
Подобным образом были переработаны остальные страница платформы и для тестирования создан интерактивный прототип в Figma, доступный по ссылке для респондентов.
5. Пилотный эксперимент
5.1. Подготовка и проведение
Исследовательская работа подразумевает оценку влияния принципов проектирования доступного интерфейса для слабовидящих пользователей на удовлетворённость и эффективность взаимодействия с образовательной платформой «Открытое образование». Специфика целевой аудитории в том, что она состоит из слабовидящих пользователей и пользователей без особых потребностей; в пилотном эксперименте решено было привлечь только пользователей без нарушений зрения в возрасте 18–30 лет. Эксперимент планируется проводить на интерфейсе платформы «Открытое образование».
Были определены основные гипотезы: веб-интерфейс, улучшенный за счёт увеличения контраста элементов, упрощения навигации и оптимизации элементов интерфейса, уменьшат время, необходимое пользователям 18–30 лет для решения заданий, повысят удовлетворённость по шкале SUS, уменьшат количество ошибок. Предполагается отрицательная корреляция между SUS и суммарным временем выполнения заданий и положительная корреляция между диагональю экрана и суммарным временем выполнения заданий.
Целевые показатели: время решения задачи (количественная непрерывная шкала, секунды), удовлетворённость по шкале SUS (количественная шкала, 0–100), наличие ошибки (дихотомическая шкала, ошибка допущена или нет). Внешние факторы: пол (дихотомическая шкала, мужской или женский), возраст (количественная дискретная шкала, полные годы), диагональ устройства (количественная шкала, только компьютеры или ноутбуки). Управляемая переменная: изменение веб-интерфейса (дихотомическая шкала, изменения применены или не применены).
Эксперимент проходил в формате модерируемого юзабилити-тестирования с 20 пользователями без инвалидности (18–30 лет), респонденты случайным образом распределялись по 10 человек на две группы: оригинальная версия платформы и улучшенная версия с увеличением контраста, упрощением навигации и оптимизацией элементов. Задания сформированы заранее, идентичны для всех, охватывают основные функциональные возможности платформы. Фиксировалось время выполнения задач, степень удовлетворённости, ошибки и диагональ экрана, после эксперимента респонденты заполняли опросник SUS.
5.2. Анализ собранных данных
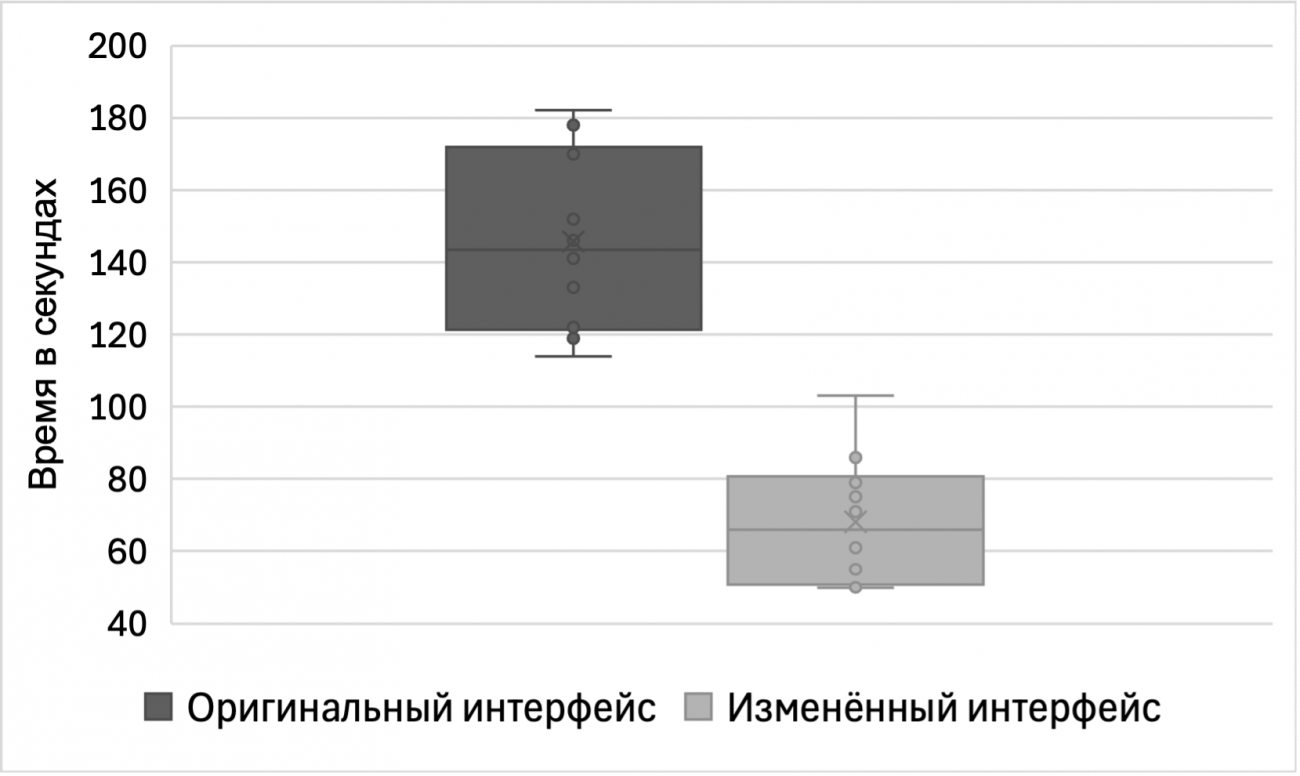
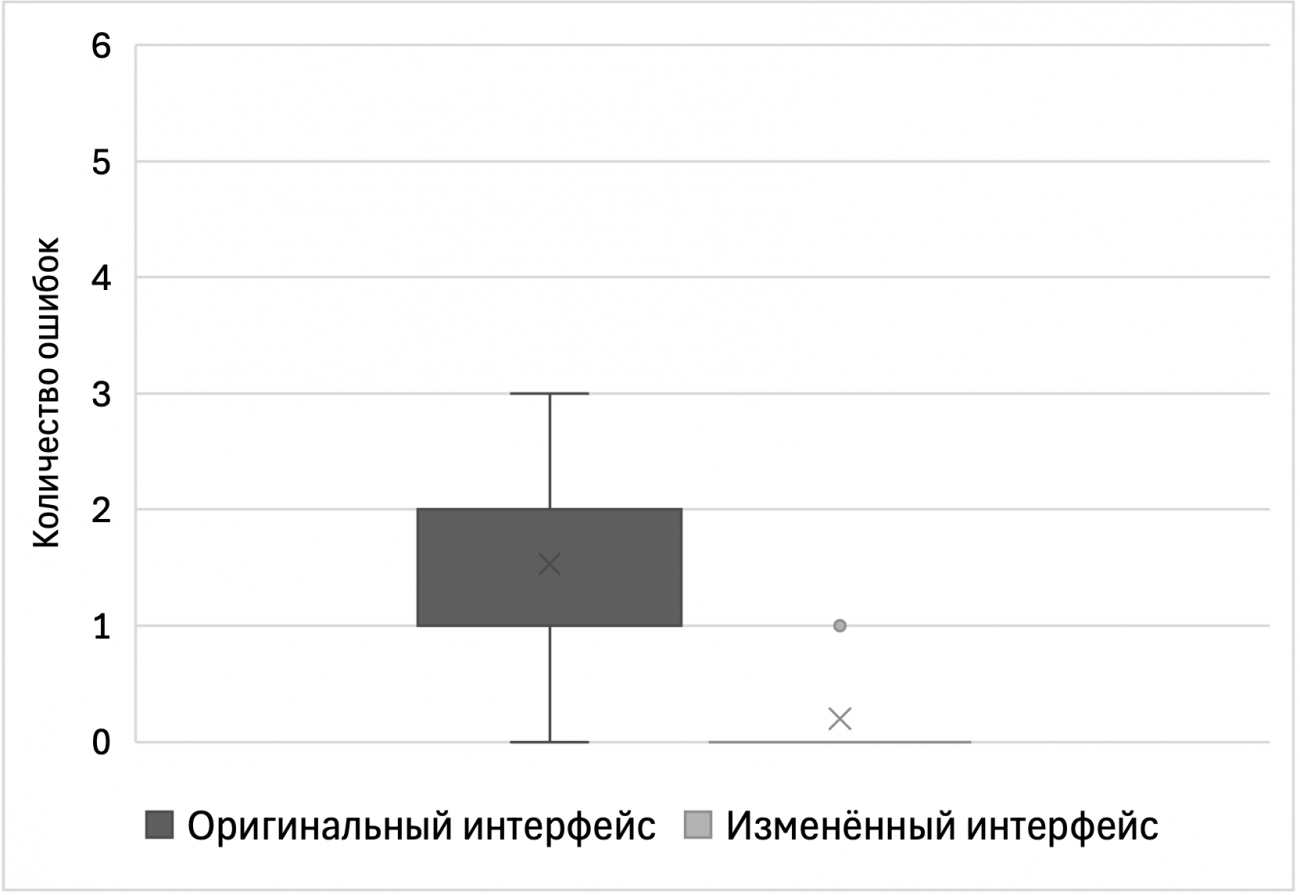
В пилотном эксперименте собраны данные двух групп: первая работала с оригинальным интерфейсом, вторая — с изменённым. Рассчитаны меры центральной тенденции: для времени выполнения задач и SUS — среднее арифметическое и медиана, для ошибок — мода. Для ошибок в изменённом интерфейсе (рис. 3) мода составила 1 для первого задания и 0 для остальных, в оригинальном — 0 для первого и третьего–седьмого, 1 для второго. Для SUS (рис. 4) среднее арифметическое в изменённом интерфейсе — 88, медиана — 87,5; в оригинальном — 50,5 и 43,75 соответственно. Время выполнения задач (рис. 5) в изменённом интерфейсе в секундах: среднее от 3 до 15, в оригинальном — среднее от 5 до 51. Группа, работающая с изменённым интерфейсом, оценила систему выше.
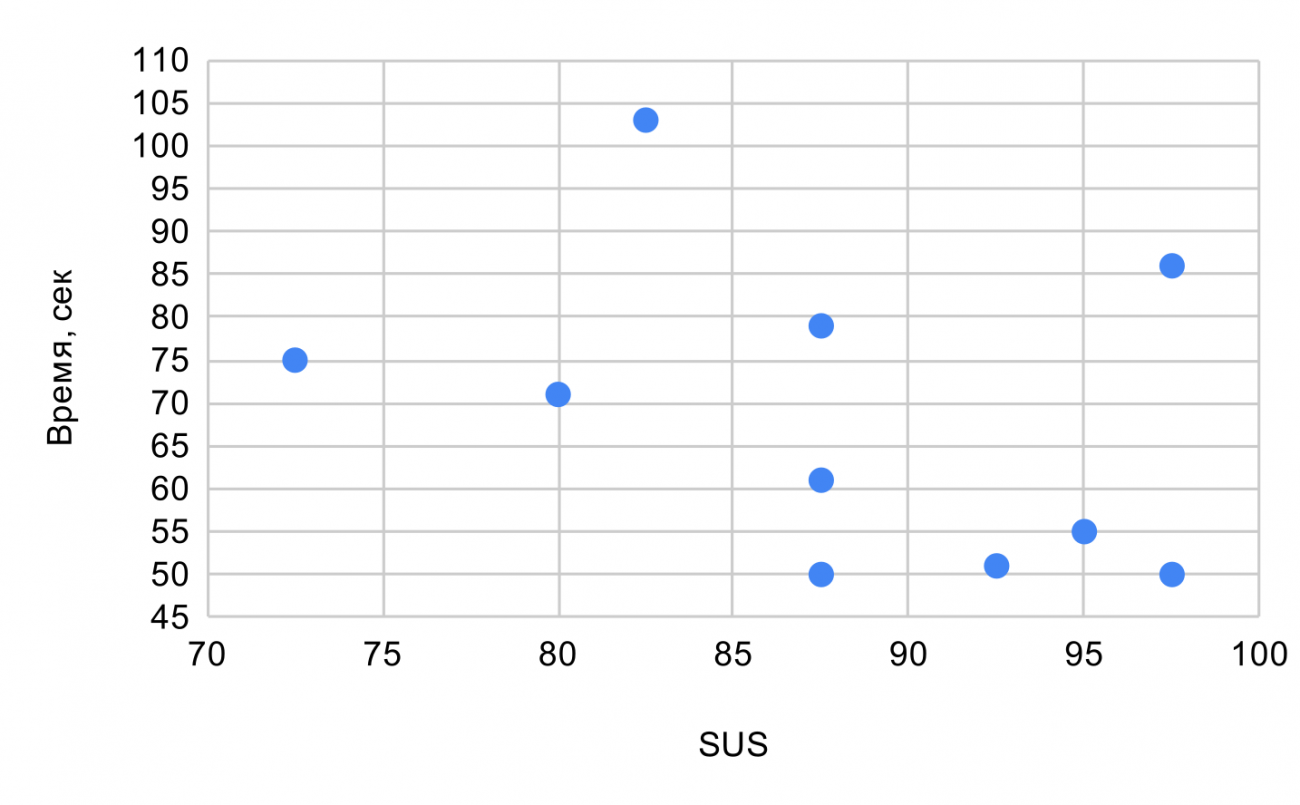
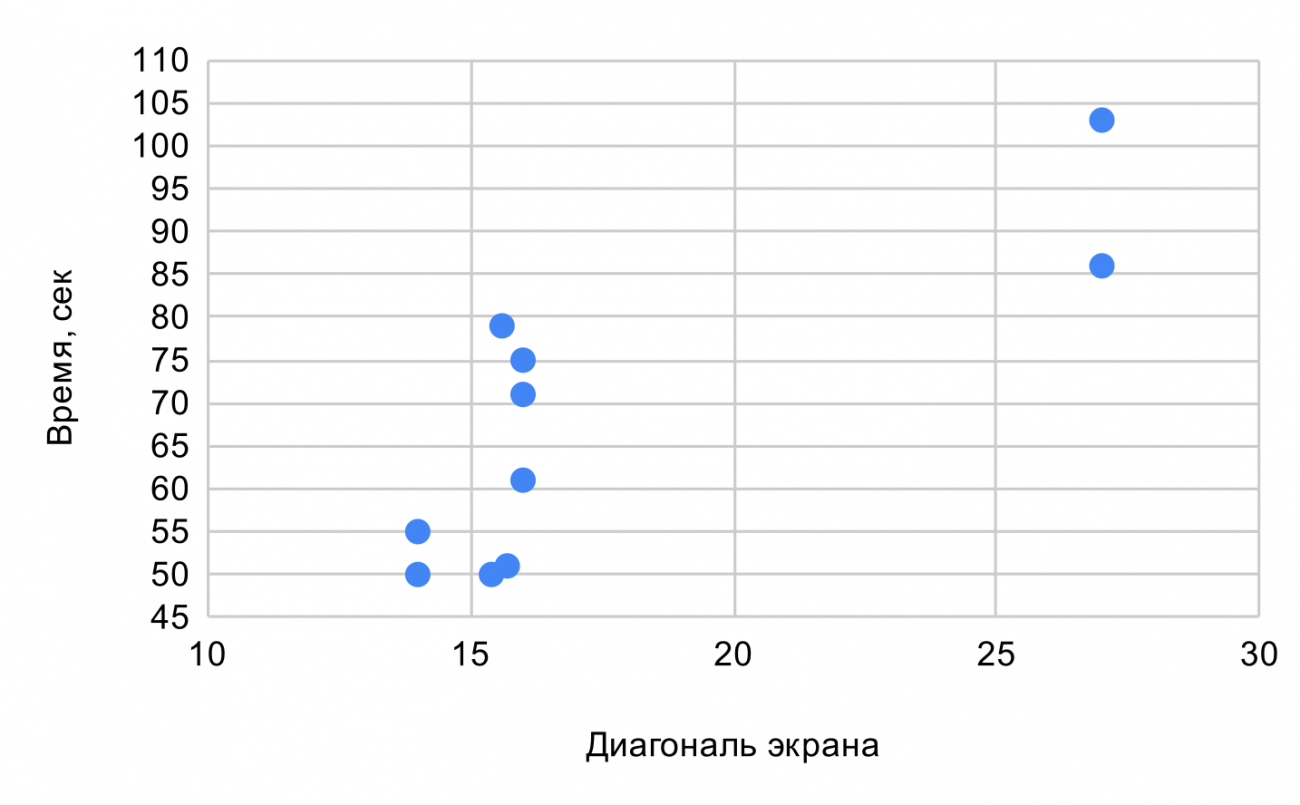
Корреляционный анализ (рис. 6 и 7) показал: в оригинальном интерфейсе слабая положительная корреляция SUS и ошибок (Пирсон 0,166, Спирмен 0,083), сильная положительная — SUS и времени (0,721, 0,549), отрицательная — возраст и время (-0,476, -0,307). В изменённом: слабая корреляция SUS и ошибок (0,294, 0,309), умеренная отрицательная — SUS и времени (-0,374, -0,349), отрицательная — возраст и время (-0,451, -0,373), высокая положительная — время и диагональ (0,79, 0,817).
5.3. Планирование основного эксперимента
В ходе исследования сформулировано пять гипотез: три основные, касающиеся влияния улучшенного веб-интерфейса образовательной платформы «Открытое образование» (за счёт увеличения контраста элементов, упрощения навигации и оптимизации элементов) на время выполнения заданий, количество ошибок и удовлетворённость пользователей в возрасте 18–30 лет, а также две дополнительные — о корреляции между оценкой системы по шкале SUS и суммарным временем выполнения заданий (отрицательная) и между диагональю экрана и временем (положительная). Основными показателями для анализа остаются время выполнения задач, количество ошибок и уровень удовлетворённости, измеряемый по SUS. Для статистической проверки установлены параметры: уровень вероятности групповой ошибки первого рода (FWER) принят на уровне 5%, с учётом поправки Бонферрони требуемый уровень значимости α составил 1% (5% / 5 гипотез). Желаемая статистическая мощность для гипотез о влиянии определена как 99% (вероятность ошибки второго рода β = 1%), а для гипотез о корреляции — 80% (β = 20%).
Первая гипотеза утверждает, что улучшенный интерфейс сократит время выполнения заданий. С учётом асимметрии данных и наличия выбросов в двух независимых выборках эффект оценивался через дельту Клиффа, показавшую значение -1, что указывает на сильное уменьшение времени во второй группе. В ходе левосторонней проверки был определён размер выборки в 30 респондентов для достижения мощности 99%. Вторая гипотеза утверждает, что улучшенный интерфейс повысит удовлетворённость. Дельта Клиффа составила 0,97, это показывает сильный положительный эффект, при правосторонней проверке была определена выборка в 30 человек с мощностью 98,6%. Третья гипотеза предполагает снижение числа ошибок благодаря улучшениям. Дельта Клиффа равна -0,96, что свидетельствует о значимом снижении ошибок, в ходе левосторонней проверки при выборке в 30 человек мощность получилась 98,4%. Четвёртая гипотеза о корреляции между SUS и временем при коэффициентах корреляции (r = -0,349 по Спирмену, -0,374 по Пирсону) в ходе левосторонней проверки при выборке 15 человек мощность получилась 13%. Пятая гипотеза о положительной корреляции между временем и диагональю экрана при коэффициентах корреляции (r = 0,79 по Спирмену, 0,817 по Пирсону), правосторонняя проверка определила выборку в 15 человек для достижения мощности 90%.
Пилотный эксперимент с участием 20 респондентов 18–30 лет без особых потребностей включал дескриптивный и корреляционный анализ с визуализацией результатов через диаграммы. Анализ выявил, что улучшенный интерфейс имеет преимущества по ключевым показателям, однако корреляция между SUS и временем оказалась слабой, поэтому данная гипотеза была исключена из основного эксперимента. Таким образом, для основного этапа выбраны три гипотезы о влиянии интерфейса на время, удовлетворённость и ошибки, а также гипотеза о положительной корреляции между временем и диагональю экрана. Планируется исследование с общей выборкой в 30 человек, разделённых на две равные независимые группы по 15 участников, с равной вероятностью использования оригинального или изменённого интерфейса.
6. Аксессибилити тестирование
6.1. Формат проведения
Аксессибилити-тестирование проверяет цифровые продукты на доступность для людей с ограниченными возможностями, помогает выявлять барьеры для пользователей. В данном исследовании тестирование проводилось с привлечением слабовидящих пользователей для обнаружения проблем, которые могут быть незаметны обычным пользователям. Участвовали шесть человек (четверо мужчин, две женщины) с разной степенью слабовидения, которым предоставлялась улучшенная версия интерфейса платформы «Открытое образование» с увеличенным контрастом, упрощённой навигацией и оптимизированными элементами. Задания совпадали с теми, что выполняли пользователи без ограничений в пилотном и основном экспериментах. После тестирования респонденты заполняли опросник SUS, фиксировались время выполнения, уровень удовлетворённости, ошибки, степень зрения и диагональ экрана. Прототип из Figma был перенесён на платформу Тильда, так как она обеспечивает масштабируемость и поддержку ассистивных технологий.
6.2. Анализ полученных данных
Аксессибилити-тестирование позволило собрать данные о времени выполнения заданий, количестве ошибок и уровне удовлетворённости по шкале SUS. Анализ времени выполнения выявил медианное значение около 300 секунд, с диапазоном от 165 до 345 секунд. Распределение ошибок показало, что большинство участников допустило по одной ошибке, тогда как два из шести респондентов завершили задания безошибочно. Уровень удовлетворённости по SUS составил 80–100 баллов.
Для углублённой оценки проведено структурированное интервью, направленное на изучение навигации, доступности элементов, контрастности, совместимости с ассистивными технологиями. Респонденты высоко оценили интуитивность навигации и логическую структуру интерфейса, отметив, что меню и последовательность разделов способствовали эффективному поиску информации. Один из участников подчеркнул: «Логическая структура интерфейса позволяет быстро ориентироваться, перемещение между страницами не вызывает затруднений». Пользователи, использующие экранные лупы и скринридеры, подтвердили корректную совместимость прототипа с этими технологиями. Контрастность текста и фона также получили высокие оценки.
Особое внимание респонденты уделили шрифту, описав его как «достаточно крупный и без засечек», что снижало зрительную нагрузку. Эксперт по доступности среди участников, профессионально оценивающий интерфейсы, добавил: «Расположение вкладок и элементов соответствует привычным стандартам, что упрощает поиск даже при сильном увеличении экрана».
Результаты тестирования подтверждают, что улучшенный интерфейс платформы «Открытое образование» c повышенным уровнем контрастности, упрощённой навигацией и оптимизированными элементами, существенно повышает доступность для пользователей с нарушениями зрения. Количественные данные (время, ошибки, SUS) и качественная обратная связь демонстрируют эффективность изменений.
7. Основной эксперимент
7.1. Описание фактически проведённого эксперимента
Основной эксперимент реализован в форме модерируемого юзабилити-тестирования с использованием двух интерактивных прототипов платформы «Открытое образование», спроектированных в среде Figma. Первый прототип представлял собой оригинальную версию, а второй был улучшенной версией. Оба прототипа ранее применялись в пилотном исследовании. В эксперименте участвовали 30 респондентов в возрасте 18–30 лет, разделённых на две эквивалентные группы по 15 участников, каждой из которых был предоставлен один из прототипов. Участники выполняли идентичный набор заданий, разработанный для оценки ключевых функциональных возможностей платформы. По завершении тестирования собирались данные о времени выполнения задач, количестве допущенных ошибок, уровне удовлетворённости, а также о размере экрана используемого устройства.
Исследование направлено на проверку четырёх гипотез. Три гипотезы оценивали влияние улучшенного интерфейса: первая предполагала сокращение времени выполнения заданий (метод проверки — непараметрический тест Манна-Уитни, нулевая гипотеза — отсутствие эффекта на время, левосторонняя проверка, уровень значимости α = 0,01, статистическая мощность 0,99, размер выборки n=15 на группу, общий N=30), вторая — повышение удовлетворённости пользователей (тест Манна-Уитни, нулевая гипотеза — отсутствие влияния на удовлетворённость, правосторонняя проверка, α = 0,01, мощность 0,986, n=15, N=30), третья — уменьшение числа ошибок (тест Манна-Уитни, нулевая гипотеза — отсутствие воздействия на ошибки, левосторонняя проверка, α = 0,01, мощность 0,984, n=15, N=30). Четвёртая гипотеза исследовала положительную корреляцию между диагональю экрана и суммарным временем выполнения заданий в улучшенном интерфейсе (метод — тест ранговой корреляции Спирмена, нулевая гипотеза — отсутствие корреляции, r=0, правосторонняя проверка, α = 0,01, мощность 0,90, n=15).
7.2. Анализ собранных данных
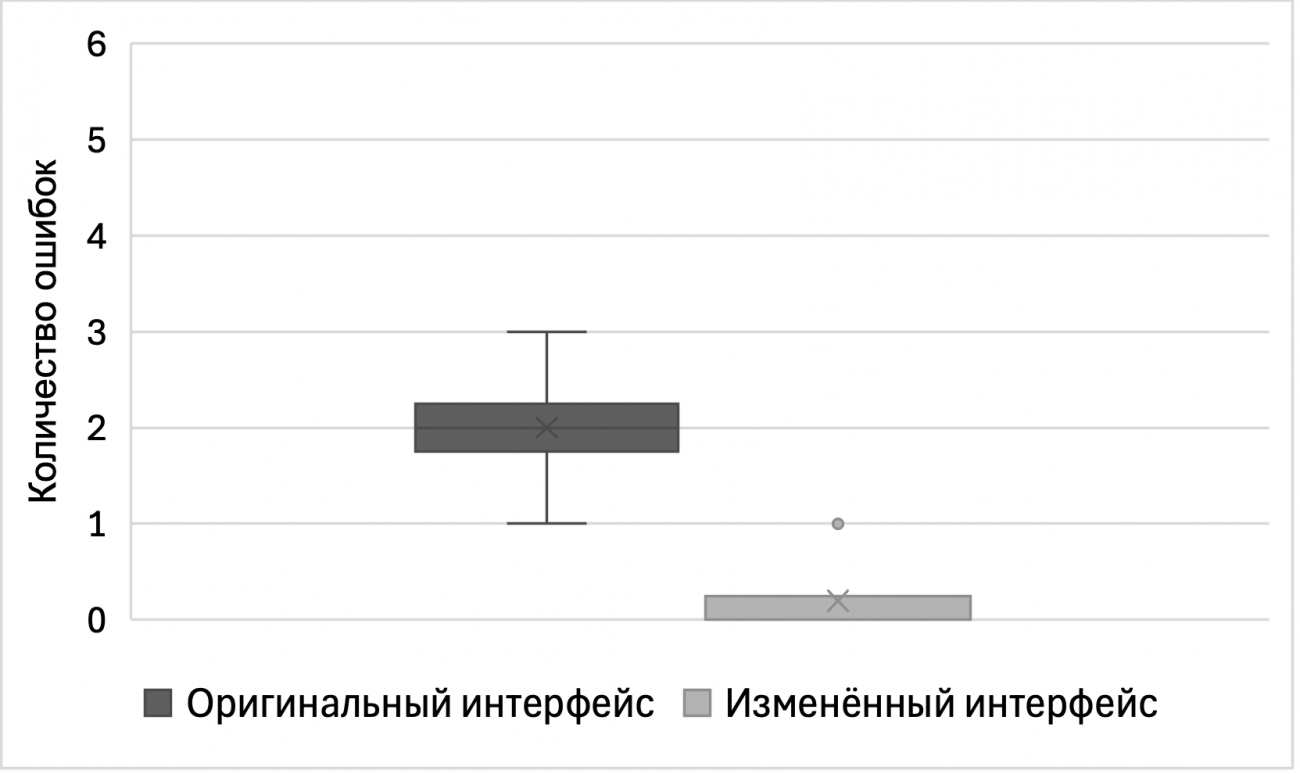
Анализ данных основного эксперимента, проводился с использованием визуализаций для оценки различий между оригинальным интерфейсом платформы «Открытое образование» и улучшенной версией, в которой были повышены контрастность элементов, упрощена навигационная структура и оптимизированы интерактивные компоненты. На рисунке 8 представлено распределение суммарного количества ошибок. Для оригинального интерфейса медиана составила 2 ошибки, с диапазоном значений от 1 до 3, в улучшенном интерфейсе медиана равна 0, а разброс оказался минимальным: большинство участников не допустили ошибок, за исключением одного выброса.
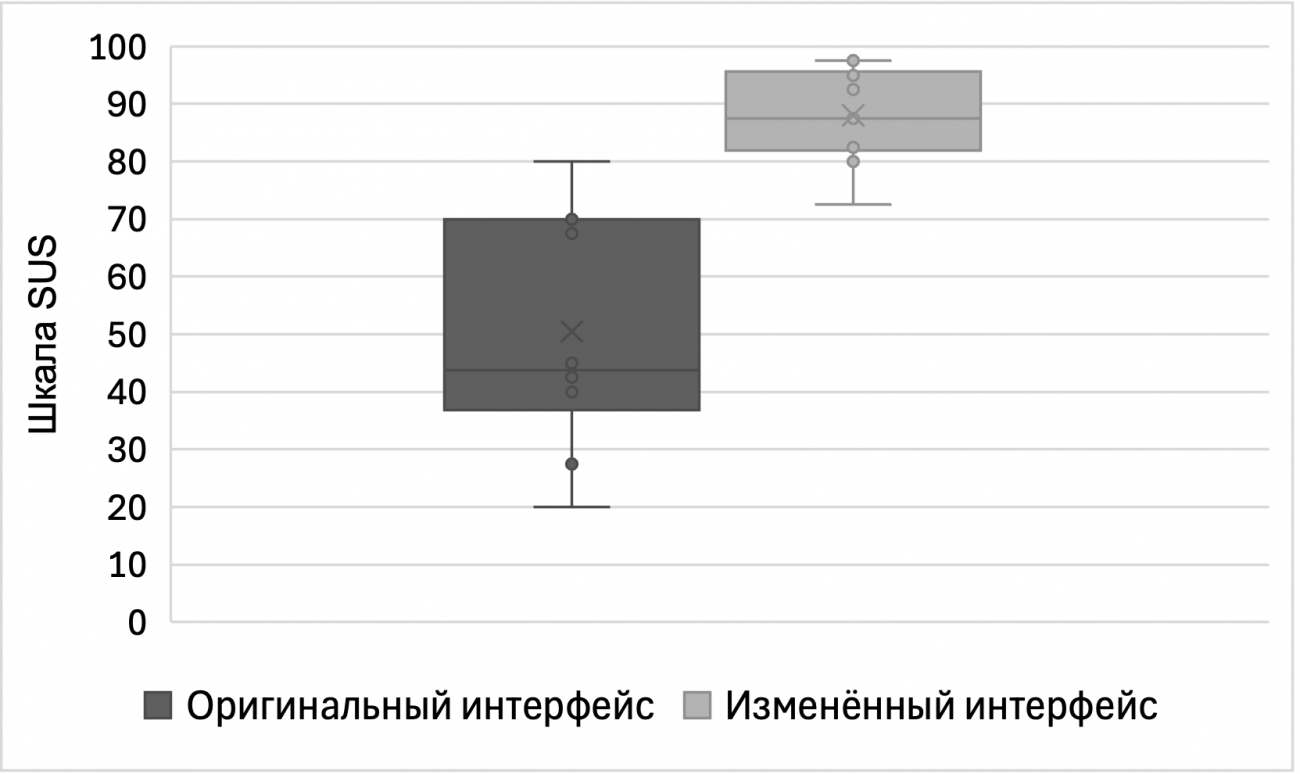
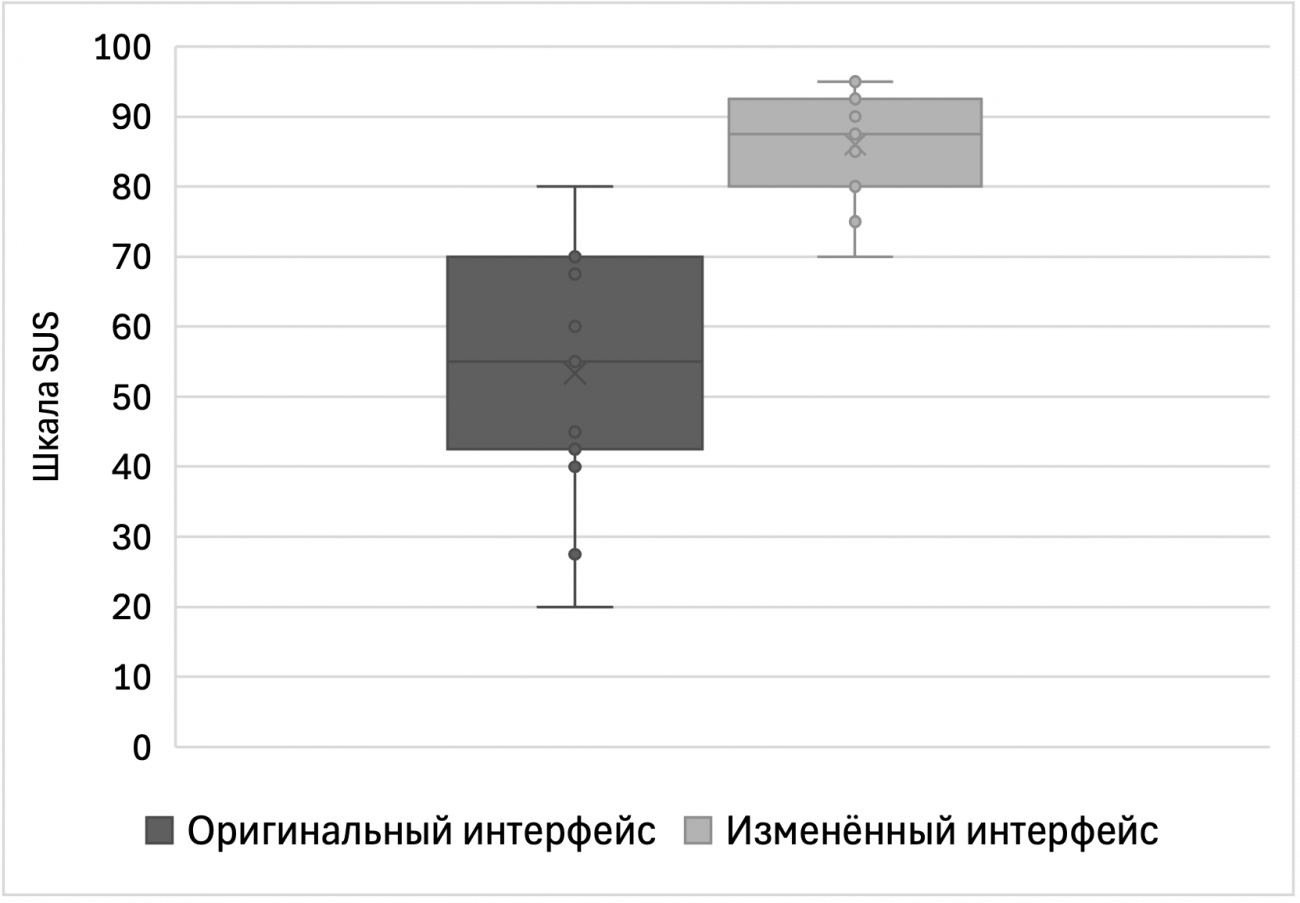
Рисунок 9 показывает уровень удовлетворённости по SUS. Оригинальный интерфейс имеет медиану около 50 баллов, с широким разбросом от 30 до 80, в улучшенном интерфейсе медиана достигла 85 баллов, а значения находятся в узком диапазоне от 80 до 90. Данные демонстрируют стабильно высокие оценки второго интерфейса.
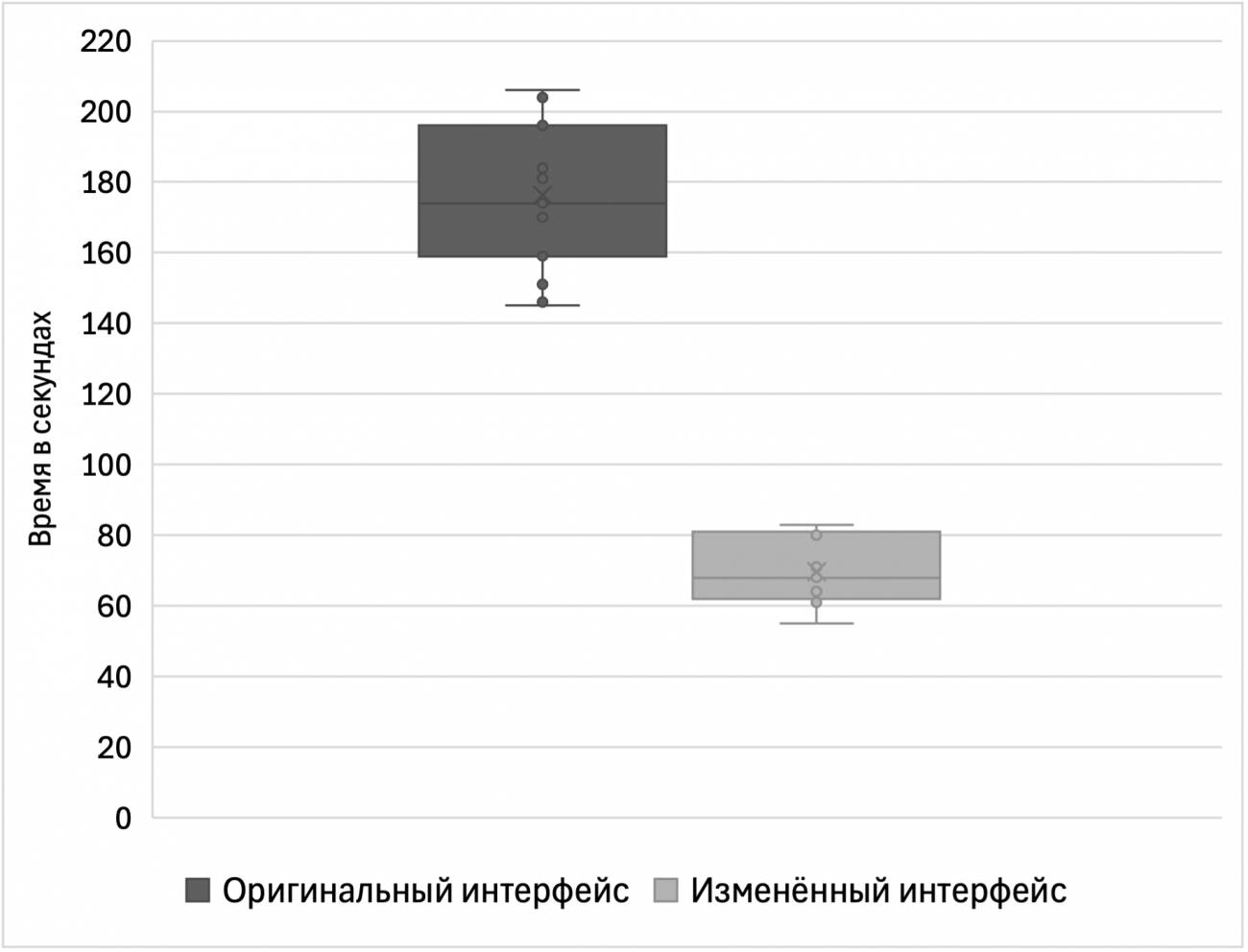
Время выполнения заданий визуализировано на рисунке 10. В оригинальном интерфейсе медиана составила около 180 секунд, с диапазоном от 140 до 200 секунд и выбросами до 220 секунд, улучшенный интерфейс имеет медиану около 100 секунд, с более компактным разбросом от 80 до 120 секунд и отсутствием выбросов. На графике видно, что внесённые изменения ускорили выполнение задач в интерфейсе.
Для оценки статистической значимости применялся метод Холма-Бонферрони с уровнем групповой ошибки FWER = 4%. Три гипотезы о влиянии интерфейса показали значимые результаты: для времени p-value = 0,0002% (α = 1%), для удовлетворённости p-value = 0,0004% (α = 1,33%), для ошибок p-value = 0,0048% (α = 2%). Гипотеза о корреляции диагонали экрана и времени не подтвердилась (p-value = 61,57%, α = 4%).
Гипотеза об уменьшении времени выполнения заданий проверялась тестом Манна-Уитни. Улучшенный интерфейс показал медиану около 68 секунд с доверительным интервалом (ДИ) 62–81 секунда, тогда как оригинальный — 174 секунды (ДИ 156–196). Результаты оказались статистически значимыми (p-value < 0,001%, α = 1%), с мощностью около 99%, подтверждая, что оптимизация сокращает временные затраты пользователей. Гипотеза о повышении удовлетворённости также исследовалась тестом Манна-Уитни. В улучшенном интерфейсе медиана SUS составила 87,5 баллов (ДИ 80–92,5), в оригинальном — 55 баллов (ДИ 42,5–70). Результаты оказались статистически значимыми (p-value < 0,001%, α = 1,33%) и мощность около 98% свидетельствуют о положительном влиянии изменений на восприятие пользователей.
Гипотеза о снижении ошибок подтверждена аналогичным методом. Доля ошибок в улучшенном интерфейсе составила 3% (ДИ 1,1–6,9%), в оригинальном — 22% (ДИ 16–29,2%). Значимость на уровне p-value < 0,01% (α = 2%) и мощность выше 98% доказывают, что улучшения обеспечивают более правильное выполнение заданий. Гипотеза о положительной корреляции между диагональю экрана и временем проверялась тестом Спирмена в группе с улучшенным интерфейсом. Коэффициент корреляции оказался низким (r(s) ≈ -0,08), с доверительным интервалом от -0,54 до 0,38 и p-value > 60% (α = 4%), данная гипотеза не подтвердилась.
По итогам эксперимента можно сделать вывод, что изменённый интерфейс является более удобным и эффективным для пользователей без ограничений по зрению.
8. Рекомендации по проектированию доступного интерфейса образовательных платформ для слабовидящих пользователей
Цель данного раздела — сформулировать детализированные рекомендации по созданию инклюзивных образовательных платформ на основе полученных экспериментальных данных и опыта перепроектирования интерфейса «Открытого образования». Эти рекомендации направлены на адаптацию дизайна под особенности восприятия информации слабовидящими пользователями, которым необходимы специализированные решения для удобного взаимодействия с цифровыми образовательными ресурсами.
8.1. Структура и навигация
Оригинальный интерфейс был перегружен лишними переходами и не интуитивным расположением элементов, это затрудняло ориентацию пользователей без нарушений зрения и с ними. Ниже представлены рекомендации по проектированию структуры и навигации.
Логическая иерархия: главная страница должна начинаться с основных функций — поля поиска, перечня курсов, которые размещены в верхней части экрана для того, чтобы минимизировать прокрутку и ускорить поиск.
Сокращение вложенности: учебные материалы и задания нужно размещать в пределах 2–3 кликов от главной страницы, это помогает снизить когнитивную нагрузку и ускорить доступ к образовательным материалам.
Линейное расположение: для обеспечения последовательности восприятия элементы располагать в порядке иерархической важности.
Оптимизация главного меню: доступ в основные разделы должен быть обеспечен через главное меню с помощью якорных ссылок или кнопок.
Заголовки и подписи: каждой странице нужно присваивать заголовок, соответствующий ее содержанию (например, «Мои курсы», «Профиль»), а кнопки и ссылки обеспечивать информативными текстовыми подсказками (например, «Перейти к заданию» вместо «Нажмите здесь»).
Декоративные элементы: для минимизации отвлекающих факторов и уменьшения нагрузки на восприятие сократить количество декоративных элементов (фоновые узоры, сложные изображения).
Всплывающие модальные окна: по возможности их заменить модальные окна встроенными решениями, чтобы не затруднять взаимодействие, особенно при увеличении экрана.
8.2. Текст и цветовая схема
Мелкий и сложный шрифт, использовавшийся в оригинальном интерфейсе, затруднял чтение, использованный в изменённой версии интерфейса шрифт Verdana упрощает восприятие текста, также недостаточный контраст элементов является барьером для слабовидящих пользователей.
Оптимальный шрифт: рекомендуется применять шрифт Verdana с размером 16–18 пикселей для основного текста и 20–40 пикселей для заголовков. Отсутствие засечек и увеличенный размер букв, обусловленный сокращением межстрочного интервала, обеспечивают высокую читаемость даже при минимальном кегле. Исследования Лаборатории зрительной эргономики США подтверждают, что использование Verdana минимизирует напряжение глазных мышц при восприятии текста.
Межстрочный интервал: интервал должен составлять 135% от размера шрифта для предотвращения визуального слияния строк, а интервал между абзацами — не менее 200% от размера шрифта для чёткого разграничения текстовых блоков.
Ограничение длины строки: максимальная длина строки в десктопной версии до 70 символов для комфортного чтения.
Структурирование текста: следует избегать шрифтов с засечками, курсивного начертания и декоративных элементов; текст рекомендуется разделять на короткие абзацы (3–4 строки) и логические блоки, дополненные подзаголовками и списками для повышения воспринимаемости.
Понятность: информация должна быть адаптирована к уровню подготовки целевой аудитории с разъяснением специализированной терминологии
Текстовые альтернативы: необходимо снабжать ключевые изображения и диаграммы текстовыми описаниями для корректной интерпретации скринридерами; декоративные элементы, такие как паттерны, не требуют детализированных альтернативных текстов во избежание информационной перегрузки.
Контраст: коэффициент контраста между текстом и фоном должен составлять не менее 4.5:1 для стандартного текста и 3:1 для крупного текста (от 18 пикселей).
Цвет: цвет элемента не должен служит единственным средством передачи информации, его нужно дополнять использовать иконками и текстовым описанием.
Фон: рекомендуется использовать однотонный контрастный фон, исключая сложные изображения и анимации, которые могут снизить разборчивость контента и увеличить когнитивную нагрузку.
Ограничение яркости: избегать применения ярких цветов (например, насыщенных красных, неоновых оттенков) для минимизации зрительного дискомфорта и отвлечения от образовательного процесса.
8.3. Элементы интерфейса и взаимодействие с ними
Оригинальный интерфейс характеризовался недостаточной визуальной поддержкой и мелкими интерактивными элементами, которые создавали барьеры для пользователей с нарушениями зрения и без них.
Подписи и иконки: интерактивные элементы (кнопки, ссылки, изображения) должны сопровождаться текстовыми описаниями (например, «Перейти к курсу») и интуитивно понятными, минималистичными иконками.
Компоненты: использовать стандартные компоненты (кнопки, поля ввода), совместимые с ассистивными технологиями.
Клавиатурное управление: обеспечить доступность управления посредством клавиш Tab, Shift+Tab, Enter и других ключевых сочетаний.
Подсветка интерактивных элементов: интерактивные элементы должны изменять своё состояние (например, цвет или контур) для индикации активности и взаимодействия.
Группировка: избегать хаотичного расположения, группировать элементы в логические блоки (например, карточки курсов, вкладки).
Размеры и расстояния: минимальное расстояние между интерактивными объектами — 8 пикселей, высота текстовых кнопок — 32 пикселя, область нажатия для иконок — 24 пикселя.
Масштабируемость: интерфейс должен поддерживать увеличение до 200% без утраты контента и горизонтальной прокрутки, с адаптивной вёрсткой для различных устройств.
Подтверждение действий: показывать уведомления с обратной связью (например, «Вы записаны») после взаимодействия с интерактивными элементами.
Индикаторы прогресса: включать шкалу выполнения в курсах (например, «Пройдено 3 из 10 уроков»), для мотивации пользователей и упрощения навигации.
Оптимизация форм: формы должны поддерживать автозаполнение, речевой ввод и подсказки, минимизируя ошибки, также должна быть возможность полного управления через клавиатуру.
8.4. Совместимость с ассистивными технологиями
Для полной доступности важно учитывать:
- скринридеры: корректное функционирование с JAWS, NVDA, VoiceOver обеспечивается за счёт применения ARIA-разметки и семантических тегов HTML;
- мультимедиа: мультимедийный контент должен сопровождаться текстовыми эквивалентами и тифлокомментариями;
- HTML-код: оптимизация HTML-структуры упрощает взаимодействие с ассистивными технологиями.
8.5. Тестирование доступности
Для анализа барьеров, которые могут возникать у пользователей, важно тестировать интерфейс на доступность:
- автоматизированный анализ с использованием инструментов (WAVE, Axe, Lighthouse) для обнаружения ошибок доступности;
- юзабилити-тестирование с участием слабовидящих пользователей для оценки практических затруднений;
- экспертная оценка соответствия стандартам доступности;
- проведение А/Б-тестирования с последующей корректировкой на основе обратной связи.
9. Заключение
Проведённое исследование выявило значимость адаптации интерфейсов образовательных платформ для обеспечения их доступности слабовидящим пользователям для формирования инклюзивной образовательной среды. Анализ платформы «Открытое образование» позволил установить основные барьеры, препятствующие эффективному взаимодействию: недостаточный контраст элементов, сложная структура навигации и низкая читаемость контента. Разработанный в рамках исследования оптимизированный интерфейс показал значительное улучшение пользовательского опыта. Результаты пилотного и основного экспериментов выявили сокращение времени выполнения задач, уменьшение количества ошибок и повышение удовлетворённости пользователей, оценённой по шкале SUS. Тестирование доступности с участием слабовидящих пользователей подтвердило соответствие нового дизайна требованиям инклюзивности.
Применение сформулированных рекомендаций, основанных на принципах воспринимаемости, управляемости, понятности и надёжности не только устраняет барьеры для слабовидящих, но и улучшает общую эргономику интерфейса, делая его более эффективным для широкой аудитории. Реализация предложенных мер способствует повышению качества онлайн-образования и созданию равных возможностей для разных категорий обучающихся, соответствуя современным требованиям инклюзивности и универсального дизайна.
Джумагулова, А.Ф., Прокофьева, А.А. Исследование доступности для слабовидящих пользователей интерфейсов образовательных платформ // Культура и технологии. 2025. Том 10. Вып. 1. С. 22-38. DOI: 10.17586/2587-800X-2025-10-1-22-38
- Слепота и нарушения зрения // Всемирная организация здравоохранения. 2023. URL: https://www.who.int/ru/news-room/fact-sheets/detail/blindness-and-visua… (дата обращения: 12.11.2024).
- Инвалиды по зрению и слуху в России // GxP news. URL: https://gxpnews.net/2022/11/invalidov-po-zreniyu-i-sluhu-v-rossii-v-200… (дата обращения: 20.11.2024).
- Главный внештатный офтальмолог Минздрава России, директор НМИЦ глазных болезней им. Гельмгольца, академик РАН Владимир Нероев: Близорукостью страдает каждый 3-4 взрослый житель России // Министерство здравоохранения РФ. 2022. URL: https://minzdrav.gov.ru/news/2022/10/13/19398-glavnyy-vneshtatnyy-oftal… (дата обращения: 01.12.2024).
- The Definition of User Experience (UX) // NN/g. URL: https://www.nngroup.com/articles/definition-user-experience/ (дата обращения: 02.12.2024).
- Алексеев О.Л., Алексеева Д.В. Профессиональное образование инвалидов по зрению: метод. пособие для специалистов по социал. работе и студентов. Екатеринбург: Урал. гос. пед. ун-т., 2007. 84 с. URL: http://elar.uspu.ru/handle/uspu/85 (дата обращения: 02.12.2024).
- Ваганова О.И., Пирогова А.А., Прохорова М.П. Инновационные технологии в инклюзивном образовании // Инновационная экономика: перспективы развития и совершенствования. 2018. Т. 6. № 32. C. 36–40. URL: https://elibrary.ru/item.asp?id=36435682 (дата обращения: 02.12.2024).
- Maćkowski M.S., Brzoza P.F., Spinczyk D.R. Tutoring math platform accessible for visually impaired people // Computers in Biology and Medicine. 2018. Vol. 95. P. 298-306. DOI: 10.1016/j.compbiomed.2017.06.003.
- Дворянкин А.М., Романенко Р.Р., Поцелуйко А.С. Разработка алгоритма адаптации интерфейсов для людей с ограниченными возможностями // Известия Волгоградского государственного технического университета. 2015. № 14(178). С. 49-55.
- Челокьян Л.А. Создание интерфейсов для людей с ограниченными возможностями // Альманах научных работ молодых ученых Университета ИТМО: XLVIII научная и учебно-методическая конференция Университета ИТМО, Санкт-Петербург, 29 января – 01 февраля 2019 года. Том 1. Санкт-Петербург: Университет ИТМО, 2019. С. 293-296.
- Цифровизация и пользователи: обучение незрячих онлайн // Санкт-Петербургская государственная специальная центральная библиотека для слепых и слабовидящих. URL: https://pl.spb.ru/conferences/itmayak/docs.php (дата обращения: 15.01.2025).
- Бободжонова О. Н. Савельева О.А. Особенности восприятия электронно-образовательных ресурсов обучающимися с ОВЗ с нарушениями зрения // Конференциум АСОУ: сборник научных трудов и материалов научно-практических конференций. 2017. № 2. С. 40-48.
- Laabidi M., Jemni M., Ben Ayed L.J., Ben Brahim H., Ben Jemaa A. Learning technologies for people with disabilities // Journal of King Saud University - Computer and Information Sciences. 2014. Vol. 26. Iss. 1. P. 29-45. DOI: 10.1016/j.jksuci.2013.10.005.
- Raufi B., Ferati M., Zenuni X., Ajdari J., Ismaili F. Methods and Techniques of Adaptive Web Accessibility for the Blind and Visually Impaired // Procedia - Social and Behavioral Sciences. 2015. Vol. 195. P. 1999-2007. DOI: 10.1016/j.sbspro.2015.06.214.
- Screen Reader User Surveys. URL: https://webaim.org/projects/ (дата обращения: 2.02.2025)
- TechEye. URL: https://techeye.net (дата обращения: 2.02.2025)